2022. 12. 6. 16:29ㆍ개발/Python
구글에 다양하게 퍼져있는 프로젝트다
공공 데이터를 추출해서 시각화 하는 내용이다
https://github.com/choiprin/Streamlit/blob/main/data2.py
GitHub - choiprin/Streamlit
Contribute to choiprin/Streamlit development by creating an account on GitHub.
github.com
전체 코드는 github에 업로드 해뒀다
라이브러리
import pandas
import requests
import json
import streamlit as st- pandas - 데이터 분석 라이브러리
- requests - http 통신 라이브러리
- json - 객체 사용 위한 라이브러리
- streamlit - 데이터 분석 -> 웹 제작 라이브러리
필요한 라이브러리들이다
.py 파일 생성 후 해당 터미널에서 install 해준다

공공 데이터 선정
https://www.data.go.kr/index.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
위 사이트에서 공공데이터를 사용할 수 있다

대기질 정보를 알려주는 에어코리아 정보를 선택했다

활용신청 을 통해 해당 데이터의 접근을 허가 받는다
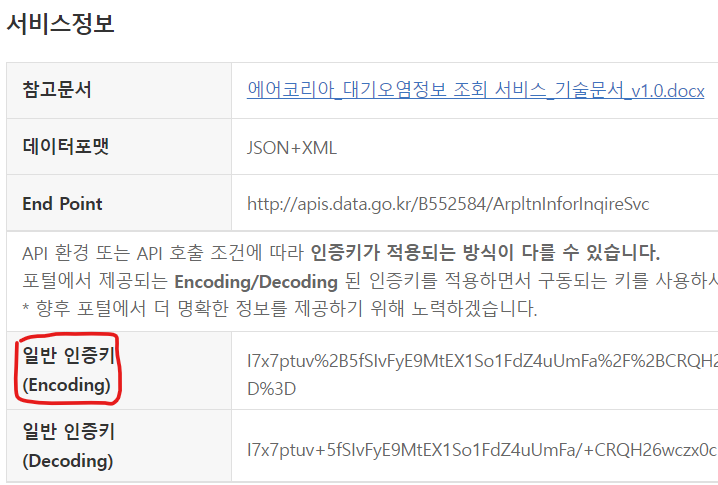
key와 기본 제공 Document가 주어진다
Document에 데이터 포맷 및 사용법이 기술되어 있다

위와 같이 URL 을 제공해준다.
요청 메시지 = data URL
응답메시지 = data format
data URL 의 말단 서비스키는

일반 인증키 를 입력해주면 된다

키 입력이 완료된 URL로 접속하면
위와 같이 많은 양의 data를 볼 수 있다
이 데이터들을 추출하여 시각화 한다
데이터 추출
geturl = requests.get(url)
rawData = geturl.text
json_ob = json.loads(rawData)
jsonData = json_ob['response']['body']['items']
data = pandas.DataFrame(jsonData)
data['환경 수치'] = pandas.to_numeric(data['khaiValue'])
data['미세먼지'] = pandas.to_numeric(data['pm10Value'])
data['일산화탄소'] = pandas.to_numeric(data['coValue'])
data['아황산가스'] = pandas.to_numeric(data['so2Value'])
data['오존'] = pandas.to_numeric(data['o3Value'])
data['이산화질소'] = pandas.to_numeric(data['no2Value'])
time = data['dataTime']
figure = data['환경 수치']
fineDust = data['미세먼지']
co = data['일산화탄소']
so2 = data['아황산가스']
o3 = data['오존']
no2 = data['이산화질소']URL 정보를 받아온다
받아온 값을 JSON 방식으로 변환해
'response' 'body' 'items' 경로로 이동한다

URL 데이터를 살펴보면 해당 경로를 볼 수 있다
items 안에 많은 정보들이 담겨있다.

Document를 살펴보면
URL에 담긴 데이터의 이름들이 나타내는
정보를 확인할 수 있다
각각의 값들을 변수에 저장한다
데이터 시각화
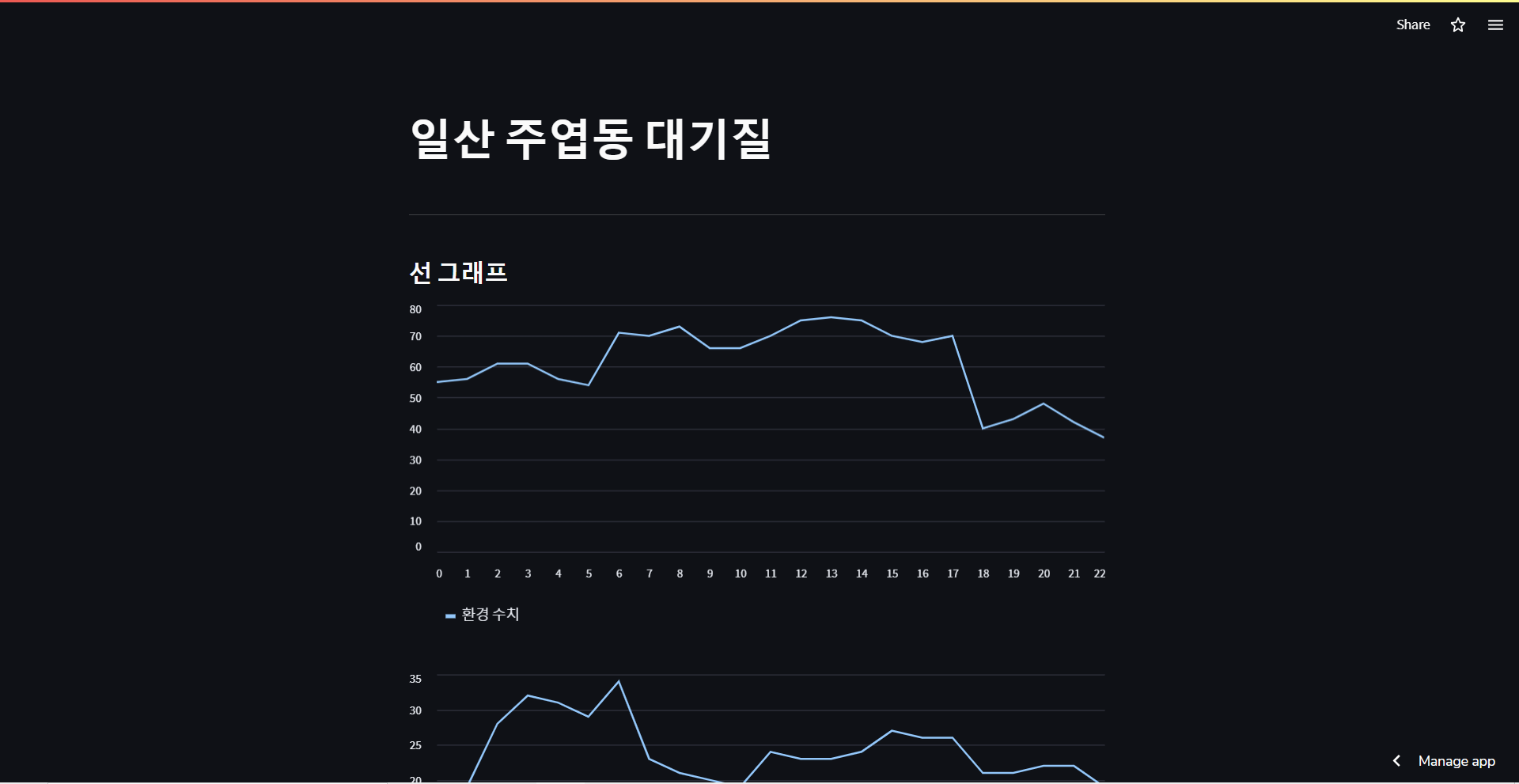
st.write('# 일산 주엽동 대기질')
st.write('***')
st.write('#### 선 그래프')
st.line_chart(figure)
st.line_chart(fineDust)
st.line_chart(co)
st.line_chart(so2)
st.line_chart(o3)
st.line_chart(no2)
st.write('***')
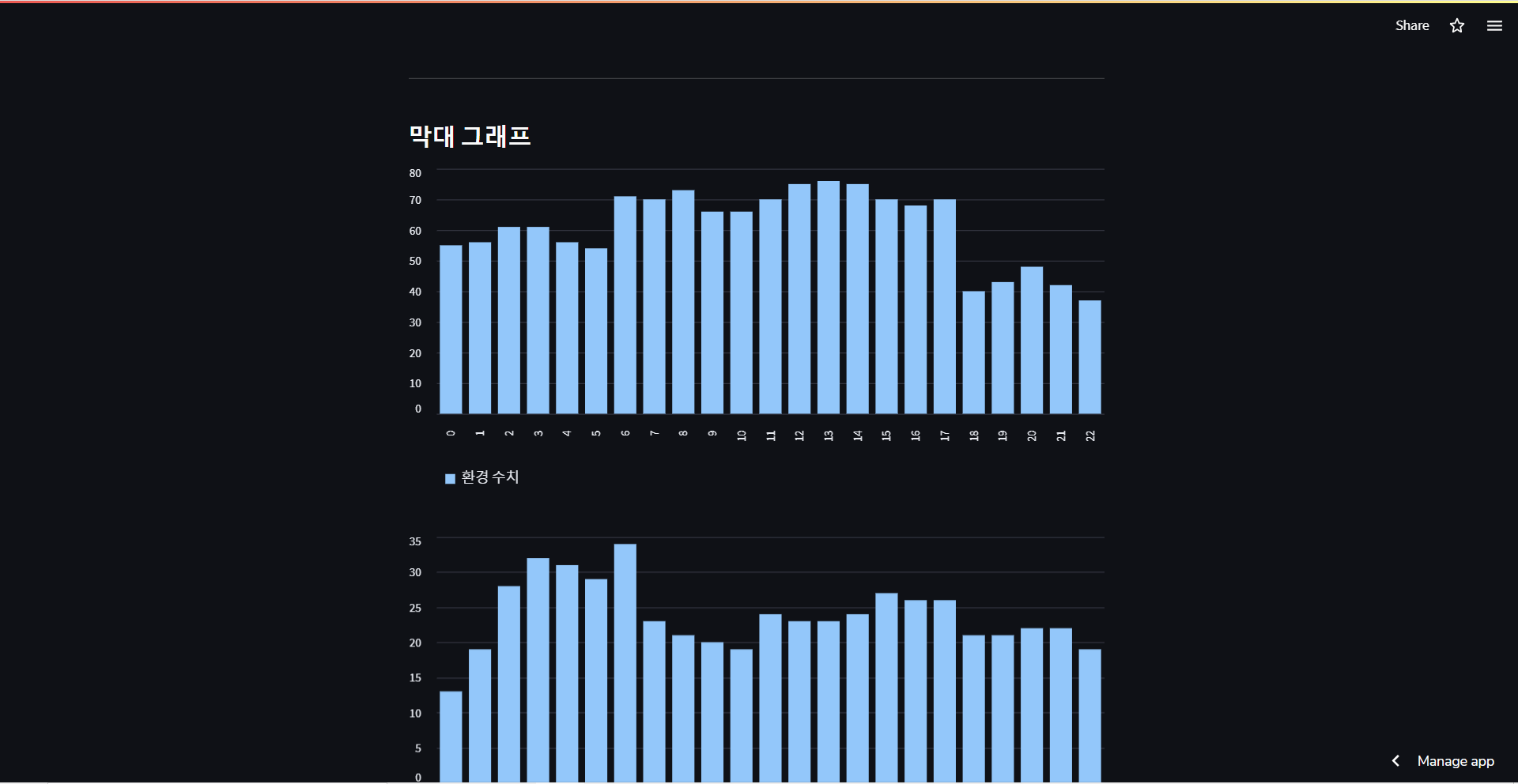
st.write('#### 막대 그래프')
st.bar_chart(figure)
st.bar_chart(fineDust)
st.bar_chart(co)
st.bar_chart(so2)
st.bar_chart(o3)
st.bar_chart(no2)streamlit 에서 제공하는 bar chart, line chart를 사용한다
Markdown 형식의 텍스트도 추가했다
해당 .py 파일을 github에 업로드한다.
github업로드 과정은 생략
Streamlit Github 연동
Streamlit • The fastest way to build and share data apps
Streamlit is an open-source app framework for Machine Learning and Data Science teams. Create beautiful web apps in minutes.
streamlit.io
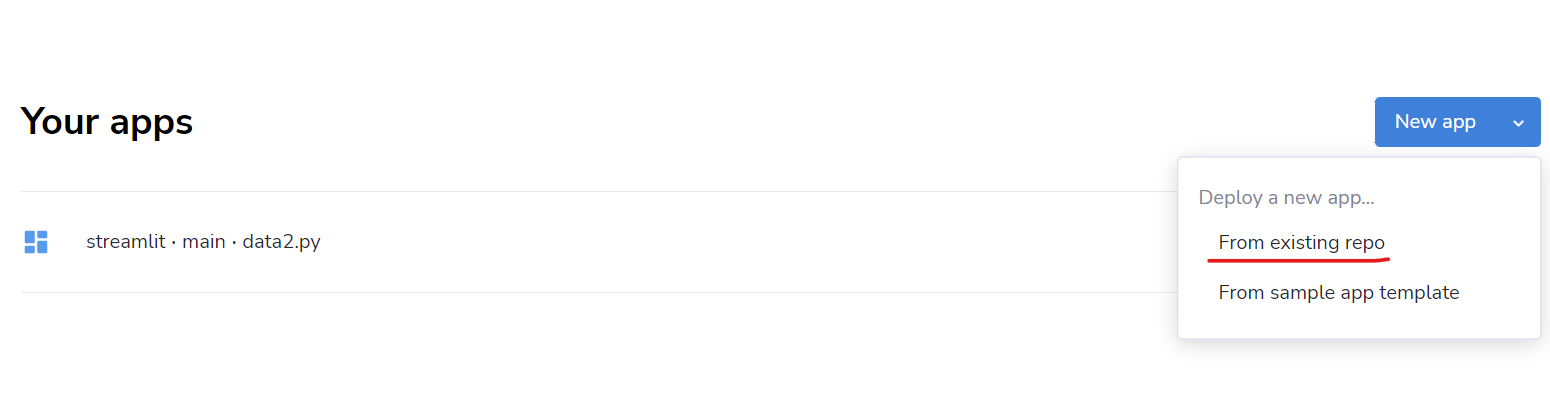
Streamlit 사이트에 접속해 새로운 프로젝트를 생성한다

새로운 폴더 선택

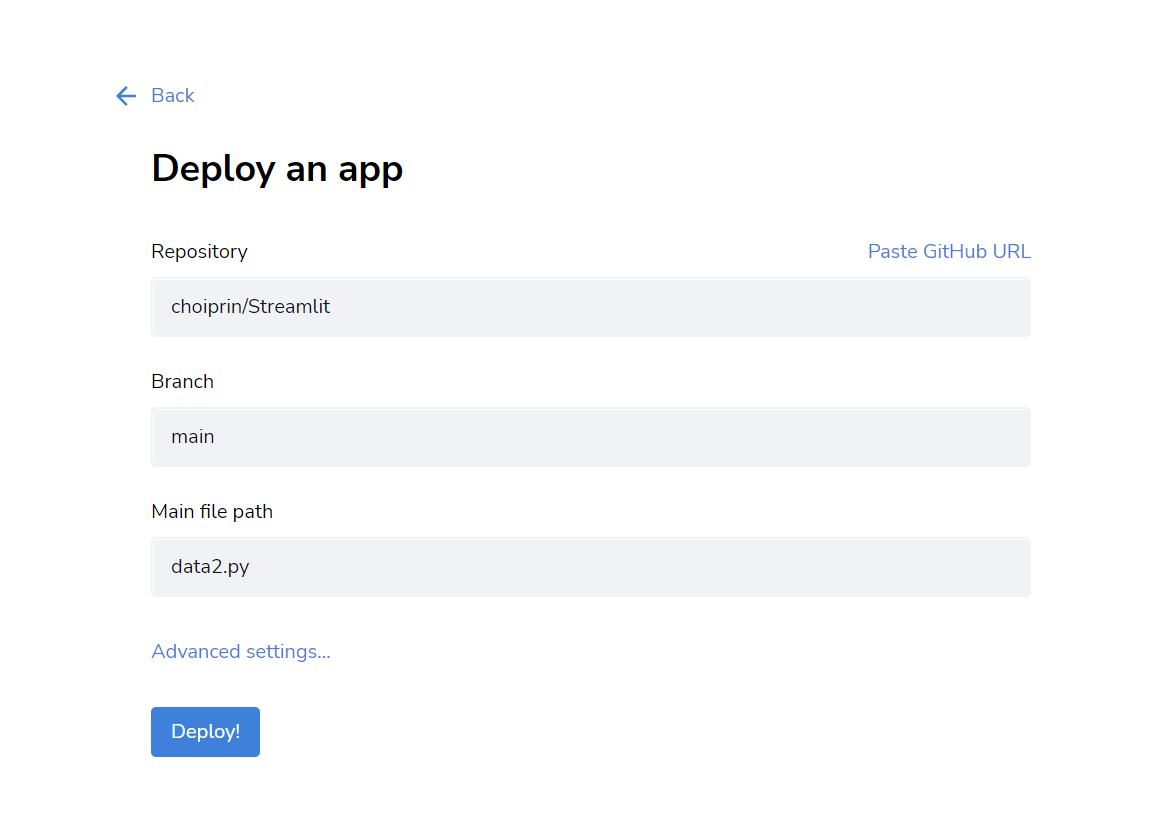
위와 같이 .py 파일을 업로드 한 github 경로를 입력
최종 Web

Streamlit 에 의해 Web이 생성되었다
Markdown 텍스트 및 시각화된 데이터를 볼 수 있다


성공적으로 Web 배포가 되었다
해당 링크를 웹 앱에 적용하면
날씨 앱이 아니더라도 편리하게 현재 대기질을 확인할 수 있을 것 같다
link : https://choiprin-streamlit-data2-bpcu5w.streamlit.app/