2023. 1. 5. 21:43ㆍ개발/기타
2022.12.02 - [기록/개발 노트] - [App] Ionic 앱 제작
[App] Ionic 앱 제작
2022.12.02 - [기록/개발 노트] - [App] Ionic framework 설정 [App] Ionic framework 설정 Android app 을 제작하기 위해서 Ionic framework 환경을 구성한다. Windows 10 환경에 Ionic 5 버전을 설치한다. Java SE jdk 설치 https://w
iruk.tistory.com
앱에 대해 깊게 해본적이 없었다.
그 전에 앱을 제작할 때는
Ionic framework를 사용했었다.
여러가지 장점과 단점을 느끼면서
'아 다른 방법으로도 앱을 만들고 싶다' 하는 생각을 했었는데
마침 flutter의 정보를 접하면서
괜찮다고 느껴서 공부를 시작했다.
Dart overview
A short introduction to Dart
dart.dev
일단 flutter는 언어 dart를 사용한다.
Google 에서 제작한 언어이며
flutter 는 GUI 환경에서 앱을 제작할 수 있는
오픈 소스 크로스 플랫폼이다.

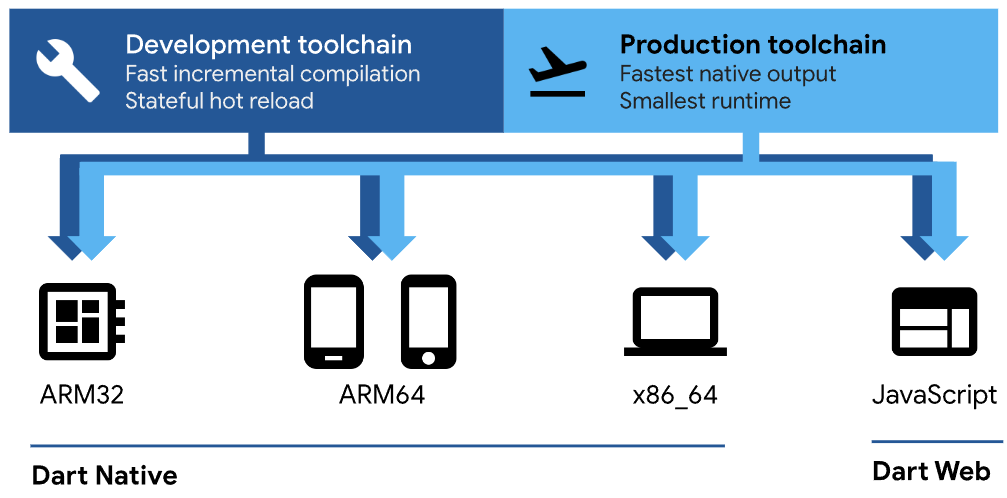
기본적으로 2개의 컴파일러를 갖고 있는데
1. Dart Native
2. Dart Web
1. Dart Native 는 CPU 종류별 아키텍쳐에 맞게 변환해준다.
2. Dart Web 은 Dart 언어를 javascript 로 컴파일해준다.
나는 컴파일 경험이 부족하다.
해봤자 Arduino 에서
CPU가 알아들을 수 있는
binary 파일로 컴파일해서 업로드 해본 게 끝이다.
위 컴파일러들은
직접 Dart를 경험하면서 알아가야겠다.

컴파일 방식에는 JIT 와 AOT 가 있는데
각각 just-in-time, aheat-of-time 이다.
AOT 는 컴파일을 먼저 한 뒤, 바이너리 파일을 배포하는 방식이고
JIT 는 가상 환경에서 코드를 실행해 배포 없이도 바로바로 결과를 확인하는 방식이다.
그리고 Dart의 최대 장점은
Dart 와 flutter 모두 Google에서 제작했기 때문에
flutter 을 사용하면서 Dart에 대해 불편함이 생기면
Google 팀에서 적극적으로 Dart 언어를 수정할 수 있어서
개발자들에게 더 좋은 환경을 제공해줄 수 있다는 것이다.
다른 플랫폼이나 프레임워크들은
사용하는 언어를 직접 수정하기 어려워
주어진 환경 내에서 코드를 구성해야하는 단점이 있다.
이런 단점과 차별화되어 아주 좋은 시스템이라고 생각한다.
Dart 환경 구성
Dart 언어를 사용하는 환경은 2가지가 있다.
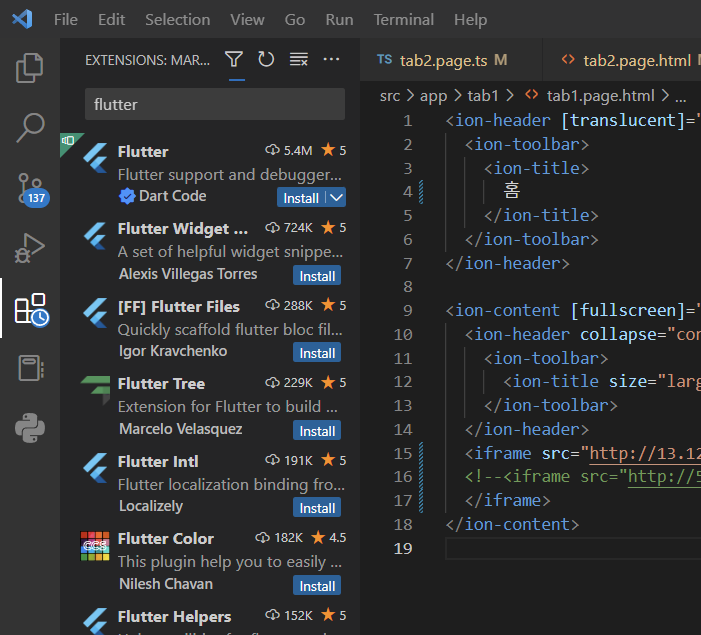
1. vs code

vs code에 flutter을 설치하면
Dart 도 같이 설치할 수 있다.
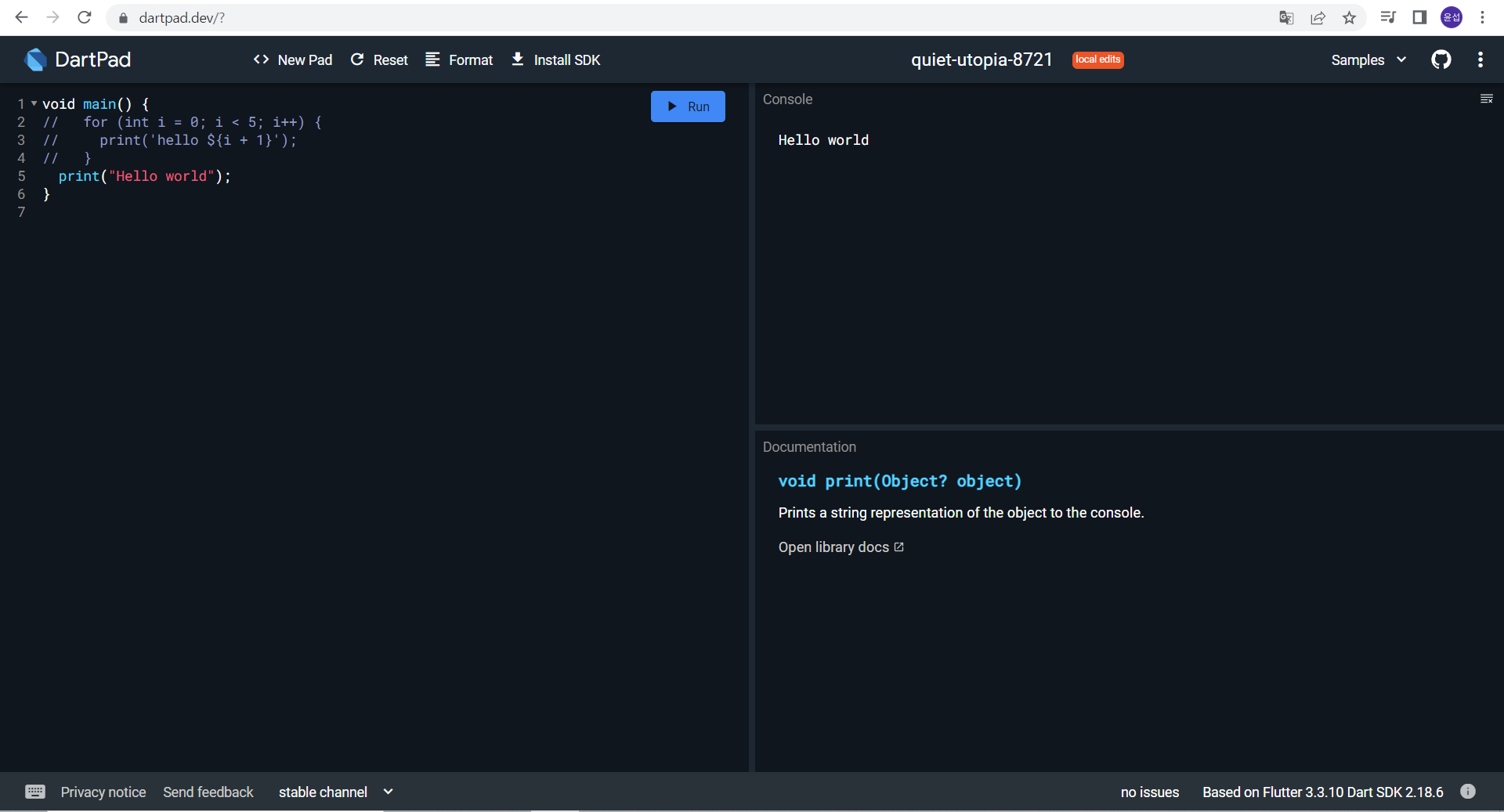
2. dartpad.dev

혹은 http://dartpad.dev 로 이동해 사용할 수 있다.
나는 dartpad.dev 가 더 자세하고 좋아
dartpad.dev 에서 공부할 것이다.
void main() 구조

void main() {
for (int i = 0; i < 5; i++) {
print('hello ${i + 1}');
}
}위와 같이 main() 메소드가 필수다.

위와 같이 정상적으로 console에 나타난다.
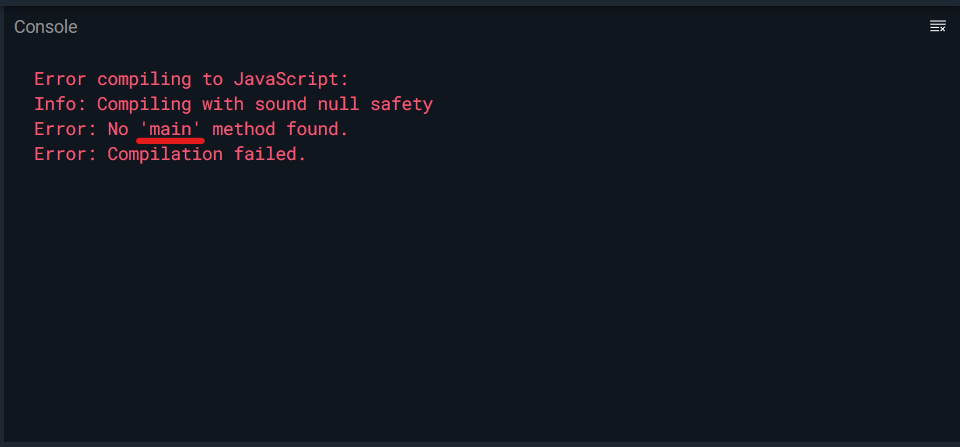
main() 함수를 제외한 뒤 실행해보면

void test() {
for (int i = 0; i < 5; i++) {
print('hello ${i + 1}');
}
}
'main' 메소드를 포함시키라는 오류가 발생한다.
즉 아두이노의 void setup() 이나 void loop() 처럼
기본적으로 컴파일 시 main() 을 인식하는 구조다.
변수 variable
void main() {
var name = '기록';
var age = 999;
var data = ['hello','test'];
}javascript 와 마찬가지로
var 로 선언한다.
var 로 선언 시 변수의 value 를 자동으로 인식해
변수의 type이 정해진다.
즉
String name = '기록';
int age = 999; 처럼
변수의 type을 굳이 나타내지 않아도 된다.
아주 잠깐 사용했는데도 편리함을 느낀게

선언한 변수가 사용되지 않았다고 알림까지 나타내준다.
type 미지정 변수 dynamic
void main() {
dynamic name;
}위와 같이 dynamic 으로 변수를 선언할 수 있다.
변수의 type 을 알 수 없을 때 사용한다.
void main() {
dynamic name;
name='기록';
name=123;
name=['test'];
name=true;
}위와 같이 여러 type을 사용할 수 있다.

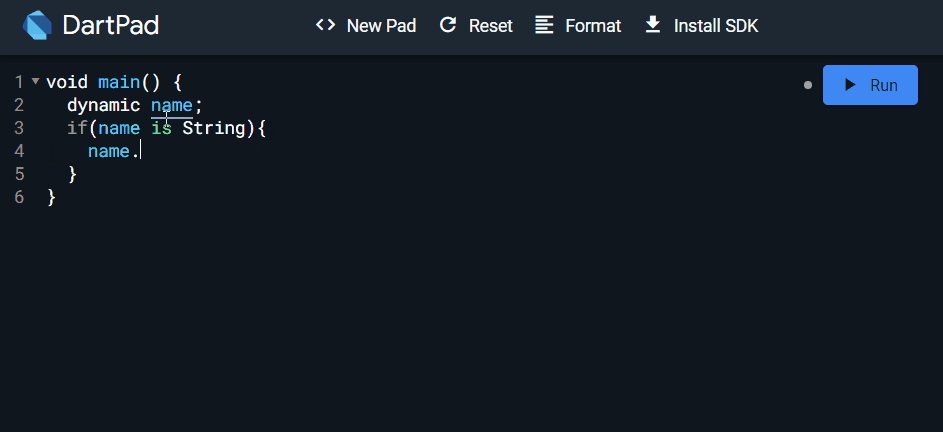
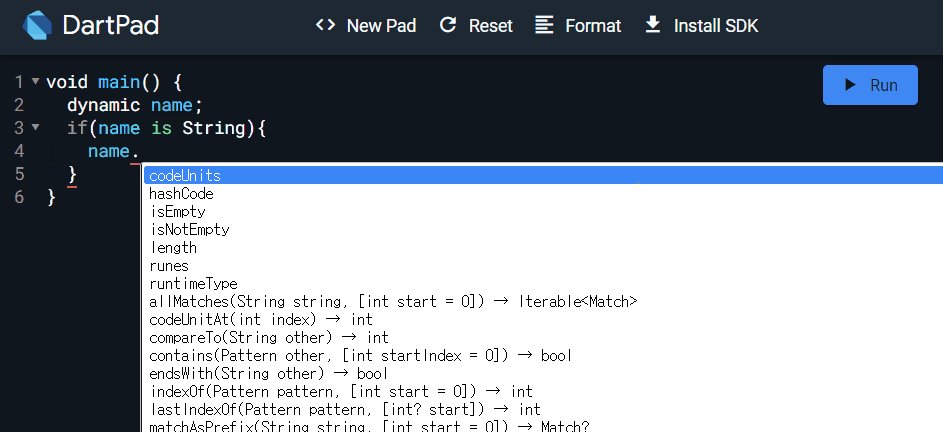
위와 같이 name의 type이 정해지지 않았을 때는
메소드가 많지 않은데

if 문으로 name 의 type을 정해준 뒤
메소드를 확인해보면 많아진 걸 확인할 수 있다.
나중에 유용하게 사용될 것 같다.
null safety
void main() {
String name = '기록';
name = null;
}위와 같이 실행하면 오류가 발생한다.
String은 null 처리를 할 수 없기 때문이다.
특정 변수가 null일 때 동작처리를 하기 위해
null 이 필요할 때가 있는데
void main() {
String? name = '기록';
name = null;
}그럴 때는 String 선언 옆에 ? 를 추가하면 된다.
void main() {
String? name = '기록';
name = null;
name.length;
}위와 같이 null로 선언 후
length를 확인해보면

console 에서 알려준다.
따라서
void main() {
String? name = '기록';
name = null;
if( name != null){
name.isNotEmpty;
}
}위와 같이 name 이 null 이 아닐 때 조건을 추가하면
오류가 발생하지 않는다.
기본적으로 모든 변수는
? 를 붙이기 전에 null 되지 않도록
Dart 자체에서 설정되어있어서 매우 편리하다.
수정 불가능 변수 Final
void main() {
final age = 19;
age = 20;
age = 19;
age = 87192834;
}변수를 final 로 선언하게 되면
선언된 순간 값이 고정된다.
즉 나중에 변경이 불가능한 javascript의 const 개념이다.
미지정 변수 late
void main() {
late String apiData;
print(apiData);
}미지정 이라고 하니까 좀 이상한데
위와 같이 변수 type 앞에
late 를 추가하면
데이터가 비어있는 상태로 변수를 생성한다.
즉
앱을 배포한 뒤
API나 외부에서 데이터를 받아오는 경우
앱 코드에서는 late 로 선언하고
컴파일한 뒤 나중에 받아오는 값을 사용할 때 late 로 선언한다.

위와 같이 print를 하려 해도
값이 없기 때문에 오류가 발생한다.
나중에 API를 사용할 때 사용해봐야 알 듯
미지정 변수 -2 const
void main() {
const age = 20;
age = 20;
age = 919309;
}Dart 도 const가 있네
last 와 마찬가지로 값이 변하지 않는다.
하지만 차이점은
late 는 컴파일 이후에 다뤄지고
const는 컴파일 할 때 다뤄진다.
즉
변하지 않는 변수를 선언하는데
값을 나중에 받아오지 않고
현재 코드에서 사용할 값들을 사용할 때 const를 선언한다.
그냥 javascript의 const와 같다.
앞으로 조금씩 공부해야겠다.
새로운 App 개발을 flutter를 사용해서 해보고 싶다.
'개발 > 기타' 카테고리의 다른 글
| 개념다잡기( DBMS, RS-485 ) (0) | 2023.04.18 |
|---|---|
| Git 기본 pull,push (0) | 2022.11.30 |
| Linux( Ubuntu )실행 환경 구성 (0) | 2022.11.29 |