2022. 12. 23. 18:05ㆍ개발/Node-red
2022.12.07 - [기록/개발 노트] - [Node-red] Relay node 제작 - 2
[Node-red] Relay node 제작 - 2
2022.12.05 - [기록/개발 노트] - [Node-red] Relay node 제작 [Node-red] Relay node 제작 2022.11.21 - [기록/개발 노트] - [Node-red] Schedule node 수정 - 4 [Node-red] Schedule node 수정 - 4 2022.11.21 - [기록/개발 노트] - [Node-red] C
iruk.tistory.com
MQTT를 사용하는 노드들을 제작 했었다.
MQTT 프로토콜을 사용하기 위해서는
MQTT broker 가 필요한데
http://www.mqtt-dashboard.com/
MQTT Dashboard
MQTT connection settings Host: broker.hivemq.com TCP Port: 1883 Websocket Port: 8000 TLS TCP Port: 8883 TLS Websocket Port: 8884
www.mqtt-dashboard.com
위 링크에서 사용했었다.
아무래도 나중에 MQTT 통신을
상업적으로 쓰거나 혹은
제품적인 측면에서 보았을 때
다른 회사에서 제공하는 브로커를 사용하는 것 보다는
다른 방식으로 서비스를 구현하는게 좋아 보였다.
그래서 MQTT 서버를 사용할 때
AWS 에서 제공하는 IoT Core 에서
보안 선언 없이 서버를 사용할 수 있는지에 대한 방법도
모색 중이지만 쉽지가 않다.
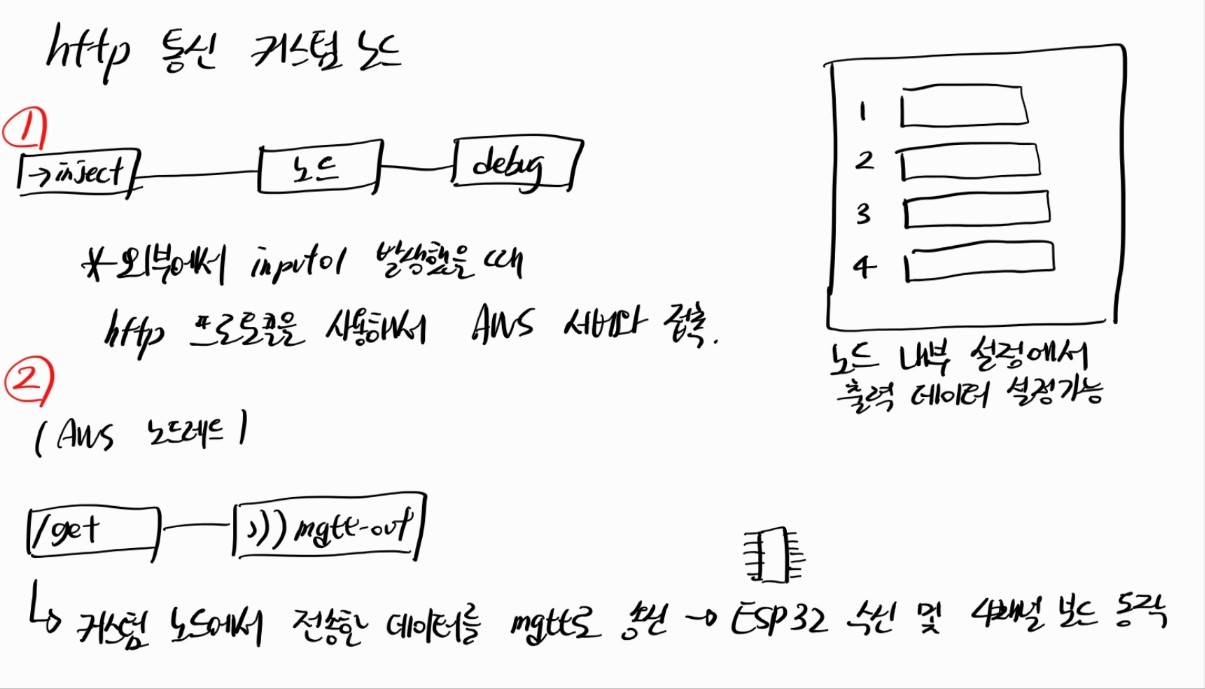
따라서 http 프로토콜로 통신을 구현하는 Custom node 를 제작해보려 한다

1. 커스텀 노드에 input이 들어오면
2. http 프로토콜 데이터를 AWS 서버에 전송한 뒤
3. AWS 서버에서 노드레드를 통해 mqtt 데이터를 ESP32에 전송
4. ESP32는 그 데이터를 수신받아 4채널 릴레이 동작
MQTT 브로커 서버를 사용하지 않기 위함이므로
AWS에서 데이터 전송할 때는
AWS IoT Core에서 제공하는 MQTT 사용( cert, ca key, private key 사용 )
혹은 ESP32도 http 통신으로 수신하는 방법도 고려
http 무경험
나는 http 통신을 구체적으로 다뤄본 경험이 없다.
기본적으로 get post 등의 개념정도만 알고있고
실제로 구현해본적이 없다.
어쨋든 javascript 환경에서
http 통신을 구현할 것이므로
구글링을 통해 자료를 조사해 보았다.
XML API
https://stackoverflow.com/questions/6396101/pure-javascript-send-post-data-without-a-form
Pure JavaScript Send POST Data Without a Form
Is there a way to send data using the POST method without a form and without refreshing the page using only pure JavaScript (not jQuery $.post())? Maybe httprequest or something else (just can't fi...
stackoverflow.com
stackoverflow 에서 자료를 하나 찾았다.
XML 을 사용한 get , post 기능이다.
var xhr = new XMLHttpRequest();
xhr.open("POST", yourUrl, true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({
value: value
}));링크에서 외국인이 답변해준 javscript 소스이다.
해당 소스를 custom node .js 파일에 적용해보았다.
// custom node .js 파일
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
var xhr = new XMLHttpRequest();
xhr.open("POST", 'http://AWS 서버의 node-red 주소/led', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({
value: 1
}));
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
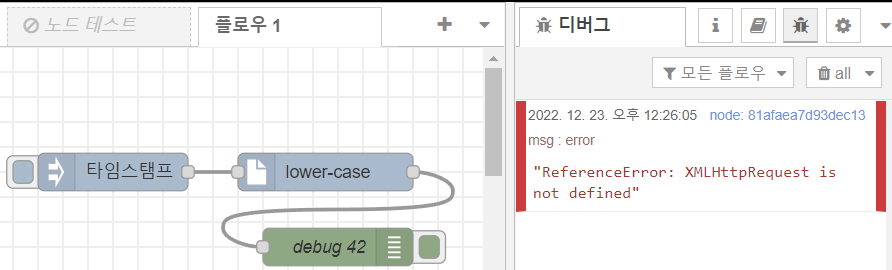
}위와 같이 적용 후 실행해보았다.
XML 오류

{
"name": "node-red-contrib-example-lower-case",
"node-red": {
"nodes": {
"lower-case": "lower-case.js"
}
},
"dependencies": {
"xml": "^1.0.1"
}
}
XML 를 사용할 수 없다는 듯이 오류가 발생한다.
해당 디렉토리에 npm install xml 로 설치도 해주고
package.json 에서 추가도 되어있는데
오류가 발생한다.
해결하려고 이것저것 시도해 보았지만
실패했다.
다른 자료를 찾아보았다.
fetch API
https://www.npmjs.com/package/fetch
fetch
Fetch URL contents. Latest version: 1.1.0, last published: 7 years ago. Start using fetch in your project by running `npm i fetch`. There are 486 other projects in the npm registry using fetch.
www.npmjs.com
또 다른 API를 찾았다.
fetch("https://jsonplaceholder.typicode.com/posts", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test",
body: "I am testing!",
userId: 1,
}),
})
.then((response) => response.json())
.then((data) => console.log(data));마찬가지로 post 메소드를 통해 통신을 한다.
URL만 수정 후 바로 적용해보았다.
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
fetch("http://AWS 서버 node-red 주소/led", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test",
body: "I am testing!",
userId: 1,
}),
})
.then((response) => response.json())
.then((data) => console.log(data));
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}
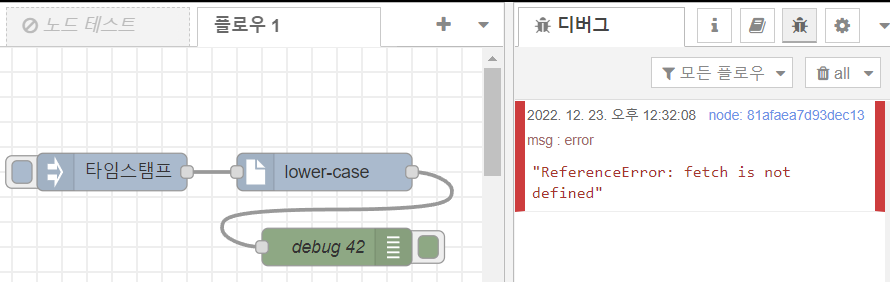
fetch 오류

이번에도 오류가 발생했다.
http 도 그렇고 npm 관련 지식이 부족해서
정확한 원인을 찾지 못하겠다.
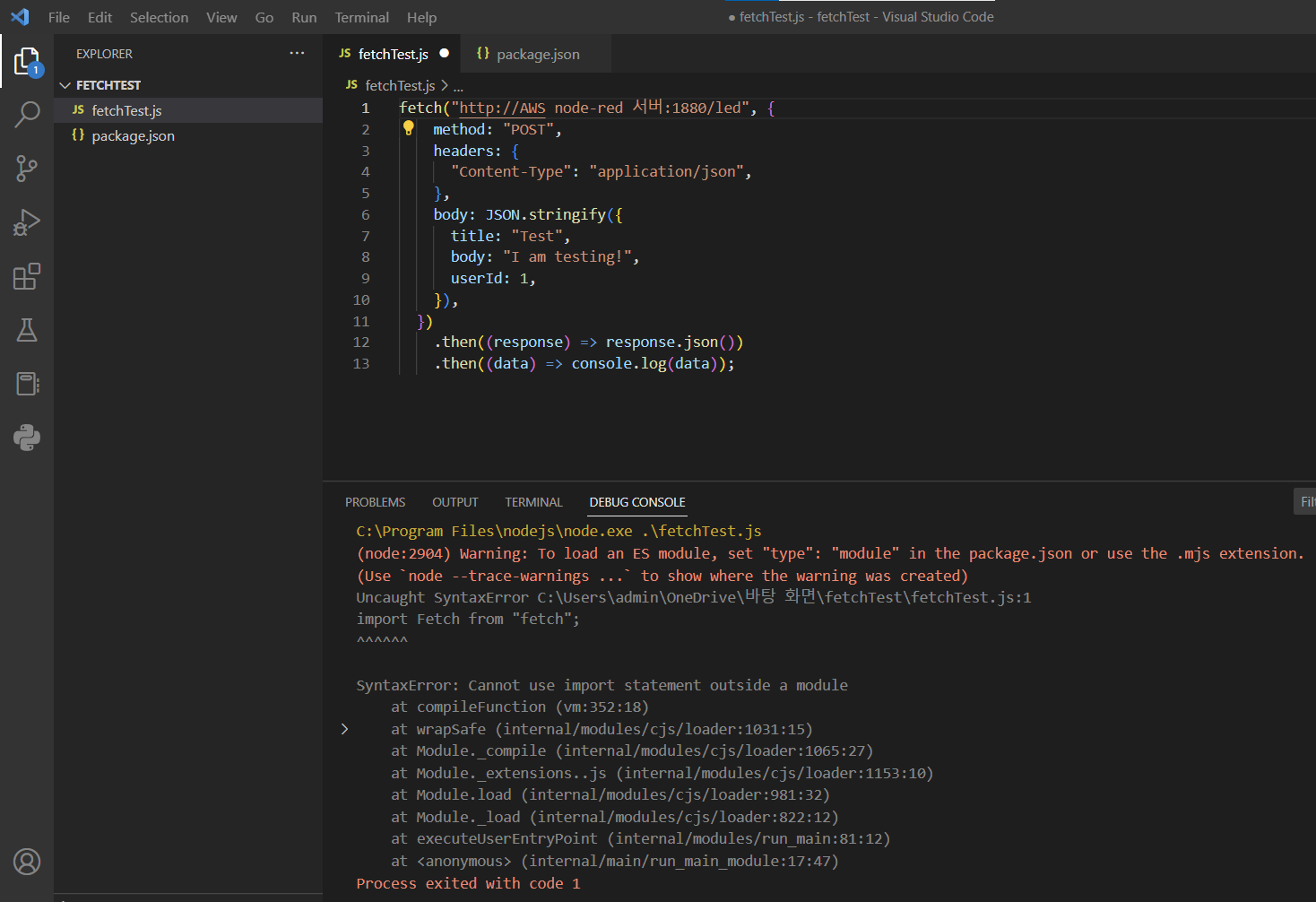
문득 드는 생각은 혹시 node.js 기반이 아니라
그냥 javscript 파일만 생성해서
거기서 실행하면 되지 않을까? 하고
테스트를 해보았다.

하지만 부족한 지식탓에 실패했다.
그래서 그냥 구글에 fetch is not defined 오류 관련
자료들을 전부 다 찾아보았다.
Node-red 커스텀 노드 관련 자료는 없고
전부 다 javscript 파일을 다룰 때 내용이다.
쉽게 적용될 줄 알았는데
생각보다 내가 모르는 부분이 많아서
답답하다.
https://discourse.nodered.org/tags/c/creating-nodes/15/http-request
Topics tagged http-request
Topics tagged http-request
discourse.nodered.org
Node-red forum 에서 관련글을 찾아본 뒤
추후 수정할 예정.
'개발 > Node-red' 카테고리의 다른 글
| [Node-red] http 통신 오류 해결 (0) | 2022.12.27 |
|---|---|
| [Node-red] http 통신 오류 - 1 (0) | 2022.12.26 |
| [Node-red] Custom node 오류 - 중복사용 불가 (0) | 2022.12.22 |
| [Node-red] 새로운 릴레이 노드 제작 - 1 (0) | 2022.12.21 |
| [Node-red] Schedule 노드 ( mqtt x ) 제작 (0) | 2022.12.09 |