2023. 3. 20. 14:04ㆍ개발/Ionic framework
2023.03.15 - [기록/개발 노트] - Ionic App 수정
Ionic App 수정
기존에 제작한 어플을 조금 수정했다. Wifi, 확인 버튼의 위치를 임시 테스트용으로 잡아서 화면이 작거나 큰 스마트폰은 버튼이 잘리거나 밀리는 현상이 발생했다. html을 많이 만져본 적 없어서
iruk.tistory.com
어플에 기능을 추가했다.
기존에 제작한 어플이
뒤로가기 버튼을 아무리 눌러도
앱이 종료되지 않는 현상이 발생했었다.

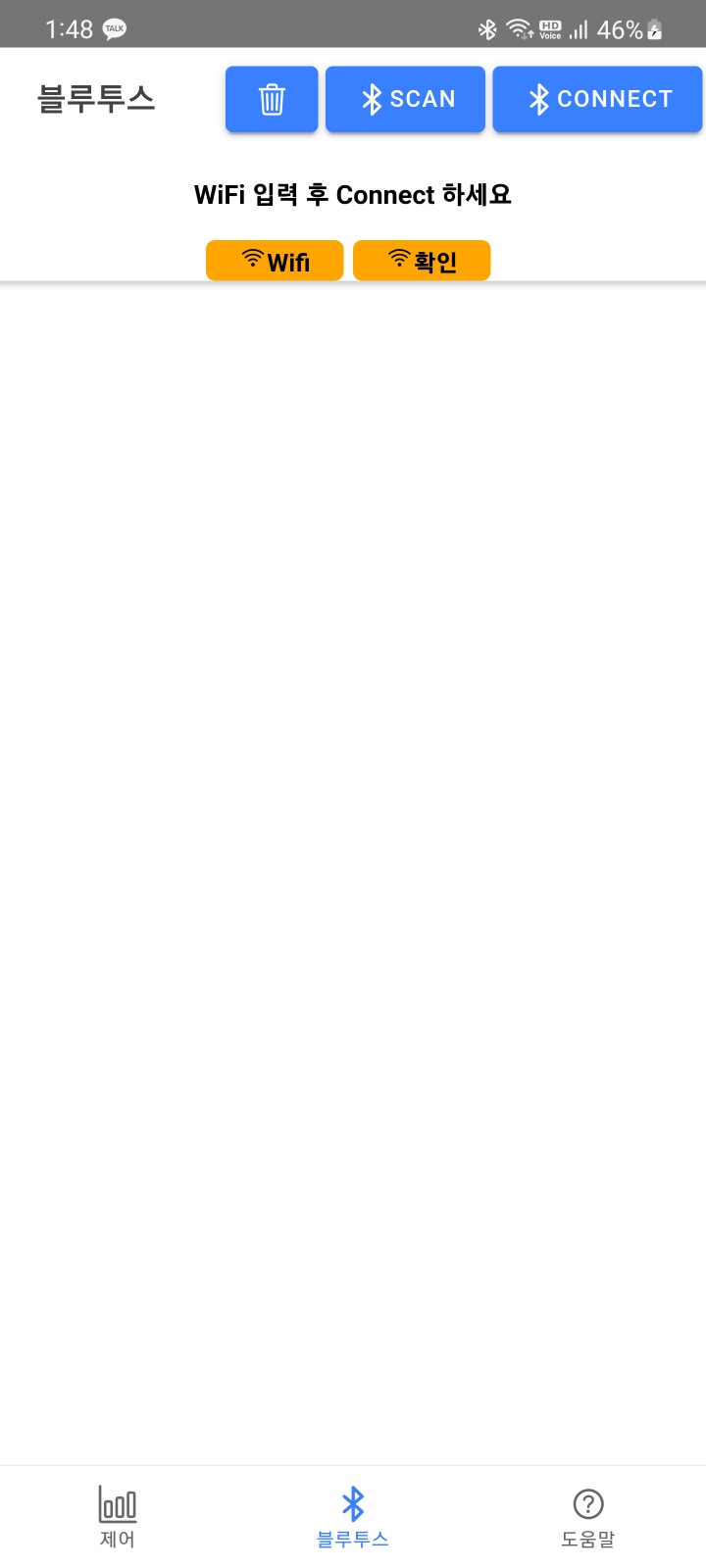
위 화면처럼 뒤로가기를 계속 눌러도 종료되지 않고,
홈 버튼을 눌러야 어플 외부로 이동할 수 있었다.

프로젝트 디렉토리들을 살펴보면
tab1, tab2, tab3 이 존재하고
app- 관련 파일들이 존재한다.

tab 1~3은
'제어' '블루트스' '도움말' 세 개의 탭 내에서
발생하는 동작들을 구성할 수 있는 파일이고
app- 관련 파일들은
어플 전체적인 시스템 동작을
구성할 수 있는 파일들이다.
내가 적용할 뒤로가기로 앱 종료 기능은
앱의 모든 상황에 적용되는 기능이므로
app-에 추가했다
1. 소스 코드
뒤로가기 버튼을 통해 앱 종료
import { Platform, NavController, ToastController } from '@ionic/angular';
constructor(
private platform: Platform,
private navController: NavController,
private toastController: ToastController
) {
this.closeApp();
}
closeApp() {
this.platform.backButton.subscribeWithPriority(9999, () => {
if (this.lastBack + 2000 < Date.now()) {
this.lastBack = Date.now();
} else {
this.platform.backButton.unsubscribe();
navigator['app'].exitApp(); // Exit the app
}
});
}app.components.ts 파일에 위 코드를 추가했다.

위와 같이 뒤로가기를 '2번' 눌렀을 때
정상적으로 앱이 종료된다.
원래 1번만 눌러도 종료되게 했었는데
실수로 종료할 경우가 생길 것 같아서
2번 눌렀을 때만 종료되도록 수정했다.
이제 여기서
뒤로가기를 한 번만 눌렀을 때
안내 메시지를 생성해
한 번 더 눌러서 종료하라는 문구를
사용자에게 보여주도록 한다.
뒤로가기 했을 때 안내 메시지
closeApp() {
this.platform.backButton.subscribeWithPriority(9999, () => {
if (this.lastBack + 2000 < Date.now()) {
this.lastBack = Date.now();
this.backButtonAlert();
} else {
this.platform.backButton.unsubscribe();
navigator['app'].exitApp();
}
});
}
backButtonAlert() {
const timeSinceLastBack = Date.now() - this.lastBack;
this.lastBack = Date.now();
if (timeSinceLastBack < 2000) {
this.toastController.create({
message: '뒤로가기를 한번 더 눌러서 종료하세요!',
duration: 2000
}).then(toast => toast.present());
} else {
this.navController.pop();
}
}
위와 같이
뒤로가기를 한 번 누르면
안내메시지가 나타나며
한 번 더 누르도록 유도를 한다.
이 기능을 추가하면서
코드를 찾고 수정하는 과정보다
전체적인 구조를 이해하는 시간이 더 걸렸다.
처음에는 안드로이드 스튜디오에서
외부적으로 코드를 짜야하나 싶었고
또 tab1~3에서 각각 짜야하나 싶었다.
여러가지 자료들을 찾아보다가
app-에서 수정해야 된다는 것을 이해하고
수월하게 진행할 수 있었다.
전체적으로 보면 수월하진 않았지만
app.component.ts 소스
https://github.com/choiprin/Ionic-app/tree/main/backButton
GitHub - choiprin/Ionic-app
Contribute to choiprin/Ionic-app development by creating an account on GitHub.
github.com
'개발 > Ionic framework' 카테고리의 다른 글
| Ionic App 수정 (하단 바 가리기) (0) | 2023.03.28 |
|---|---|
| Ionic App 수정 ( 음성인식 기능 추가 ) (0) | 2023.03.22 |
| Ionic App 수정( UI 수정 ) (0) | 2023.03.15 |
| [App] App의 현재 버전 확인 - 2 (0) | 2022.12.20 |
| [App] App의 현재 버전 확인 - 1 (0) | 2022.12.19 |