2022. 12. 20. 14:25ㆍ개발/Ionic framework
2022.12.19 - [기록/개발 노트] - [App] App의 현재 버전 확인
[App] App의 현재 버전 확인
2022.12.02 - [기록/개발 노트] - [App] Ionic 앱 제작 [App] Ionic 앱 제작 2022.12.02 - [기록/개발 노트] - [App] Ionic framework 설정 [App] Ionic framework 설정 Android app 을 제작하기 위해서 Ionic framework 환경을 구성한
iruk.tistory.com
App의 현재 버전을 확인하는 기본 동작을 구현했었다.
App Version을 가져오는 라이브러리가 잘 되어 있어서
자료를 쉽게 찾으면서 수월하게 진행됐다.

여기까지 개발한 상태이다.
이제 해당 정보를 어떤 방식으로 표현하느냐의 차이인데
현재처럼 아예 App의 한 페이지에 고정을 하는 방식
혹은 팝업창을 띄우는 방식 이 있겠다.
나는 사용자가 App을 실행할 때
앱이 실행되기 전 자동으로 현재 버전을 읽어와
최신 버전과 비교해서 업데이트 유무를 선택하도록 하고 싶다.
따라서 한 페이지에 고정하기 보다는
팝업창 혹은 알림창을 띄우는 게 낫다고 생각한다.
알림창 구현
How to get String from input box in Ionic? I'm using Ionic framework for making application
I'm trying to get value from my alert in Ionic framework application. I made application and when i click the button, alert(prompt) which i can input string appears. Even i type string in the in...
stackoverflow.com
내 stackoverflow 질문이다.
저번에 쓸데없는 질문 했다가 질문 ban 당해서
요즘은 다른 외국인들 Node-red 질문 올라온것들을
가끔 답변해줄 때에만 사용한다. 질문 하고싶은거 많은데..

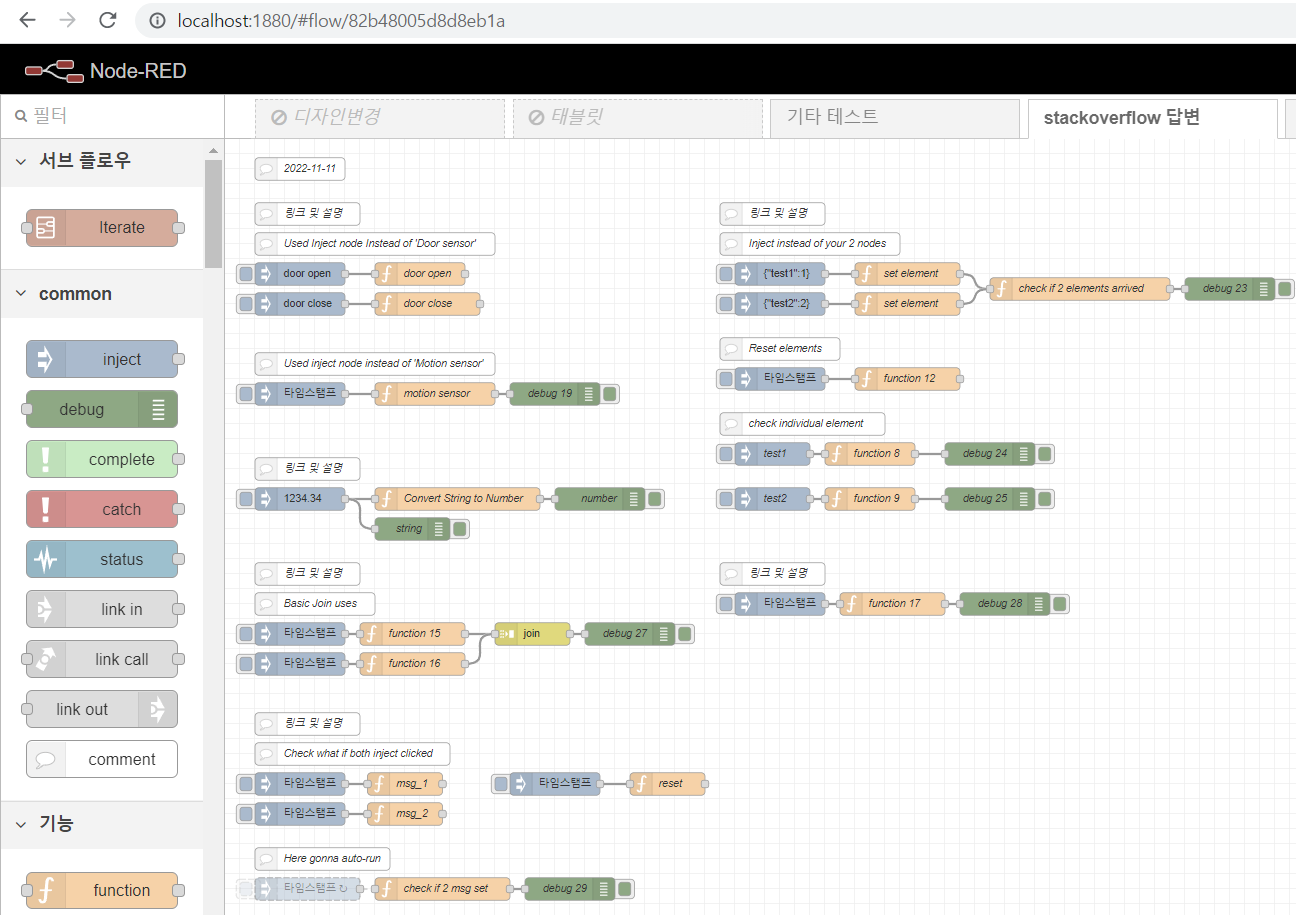
가끔 심심할때 내가 답변해준 소스들을
local Node-red에 따로 기록해두었다.
아무튼 stackoverflow에서 예전에 질문했을 때
한 외국인이 팝업창에 대한 답변을 잘 해주어서
그 소스를 조금 활용해서 구현할 것이다.

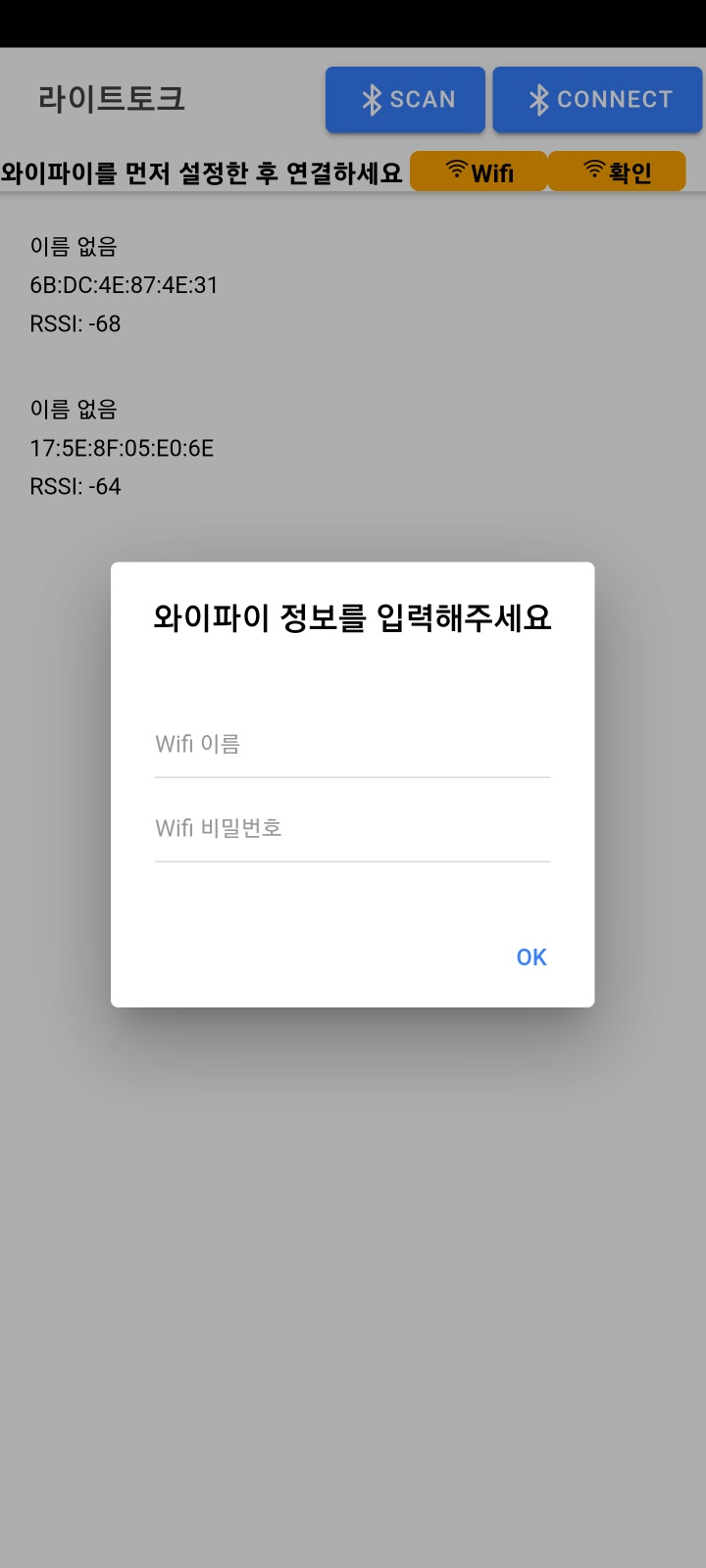
전에 제작했던 App이다.
Wifi 정보를 입력할 수 있는 창을 버튼으로 구현하고

입력된 정보를 확인하는 알림창도
버튼으로 구현했었다.
이 기능을 그대로 사용해서 App 버전에도 적용한다.
// .ts 소스
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { AppVersion } from '@awesome-cordova-plugins/app-version/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
ionAppName: string | undefined;
ionPackageName: string | undefined;
ionVersionNumber: string | undefined;
ionVersionCode: string | number | undefined;
constructor(
platform: Platform,
private appVersion: AppVersion
) {
platform.ready().then(() => {
this.appVersion.getAppName().then(res => {
this.ionAppName = res;
}).catch(error => {
alert(error);
});
this.appVersion.getPackageName().then(res => {
this.ionPackageName = res;
}).catch(error => {
alert(error);
});
this.appVersion.getVersionNumber().then(res => {
this.ionVersionNumber = res;
}).catch(error => {
alert(error);
});
this.appVersion.getVersionCode().then(res => {
this.ionVersionCode = res;
}).catch(error => {
alert(error);
});
});
}
}기존에 사용했던 .ts 파일이다.
AppVersion 라이브러리를 사용해
앱의 정보들을 추출하는 소스다.
라이브러리를 한 가지 추가해 알림창을 구현한다.
//라이브러리 추가
import { AlertController } from '@ionic/angular';위와 같이 AlertController 라이브러리를 선언 해주고
//생성자에 라이브러리 추가
constructor(
platform: Platform,
private appVersion: AppVersion,
private alertController: AlertController
)생성자에 AlertController를 추가해준다.
기능을 사용할 수 있도록 선언을 해주는 단계
이제 기능을 사용할 준비를 마쳤으니
직접적인 동작을 구현한다.
//팝업창 함수 예시
async presentAlert2() {
const alert = await this.alertController.create({
header: '버전 확인',
subHeader: '',
message: '현재 버전 : '+ this.ionVersionNumber + '<br>' +'버전 코드 : ' + this.ionVersionCode,
buttons: ['OK'],
});
await alert.present();
}외국인이 왜 async를 사용했는지 처음엔 몰랐는데
typescript 언어의 비동기 처리 방식으로 async를 사용한다.
비동기( asynchronous )식 처리를 하기 위한 함수다.
즉, 1이라는 행동 후 2가 실행되고
그 이후에 3이 실행되고 그 이후에 4 5 6 이런 동작을
한 눈에 보기 쉽게 처리할 때 async를 사용해
비동기로 처리해서 간편하게 사용할 수 있다.
await을 통해 다른 동작이 실행되지 않도록 처리되어 있다.
<!-- 앱 html -->
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Blank</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<strong>Project Name:</strong> {{ ionAppName }} <br>
<strong>Package name:</strong> {{ ionPackageName }} <br>
<strong>Version number:</strong> {{ ionVersionNumber }} <br>
<strong>Version code:</strong> {{ ionVersionCode }}
<p>라이트토크 앱을 업데이트 하시려면 <a target="_blank" rel="noopener noreferrer" href="https://play.google.com/store/apps/details?id=lightTalk.lightTalk.com">이곳을 클릭하세요</a></p>
<button class="greenbutton" (click)="presentAlert2()">확인</button>
</div>
</ion-content>html에도 <button> 을 생성해
버튼클릭 시 위에서 생성한 비동기 함수가 실행되도록 했다.
.greenbutton {
display: inline-block;
font-size: 15px;
font-weight: bold;
cursor: pointer;
text-align: auto;
text-decoration: none;
outline: none;
color: rgb(0, 0, 0);
background-color: #ffa500;
border: none;
border-radius: 5px;
box-shadow: 0 0px #999;
width: 75px;
height: 22PX;
}
.greenbutton:active {
background-color: #ffa600d4;
box-shadow: 0 0px #666;
transform: translateY(1px);
}간단한 css도 첨가했다.
결과

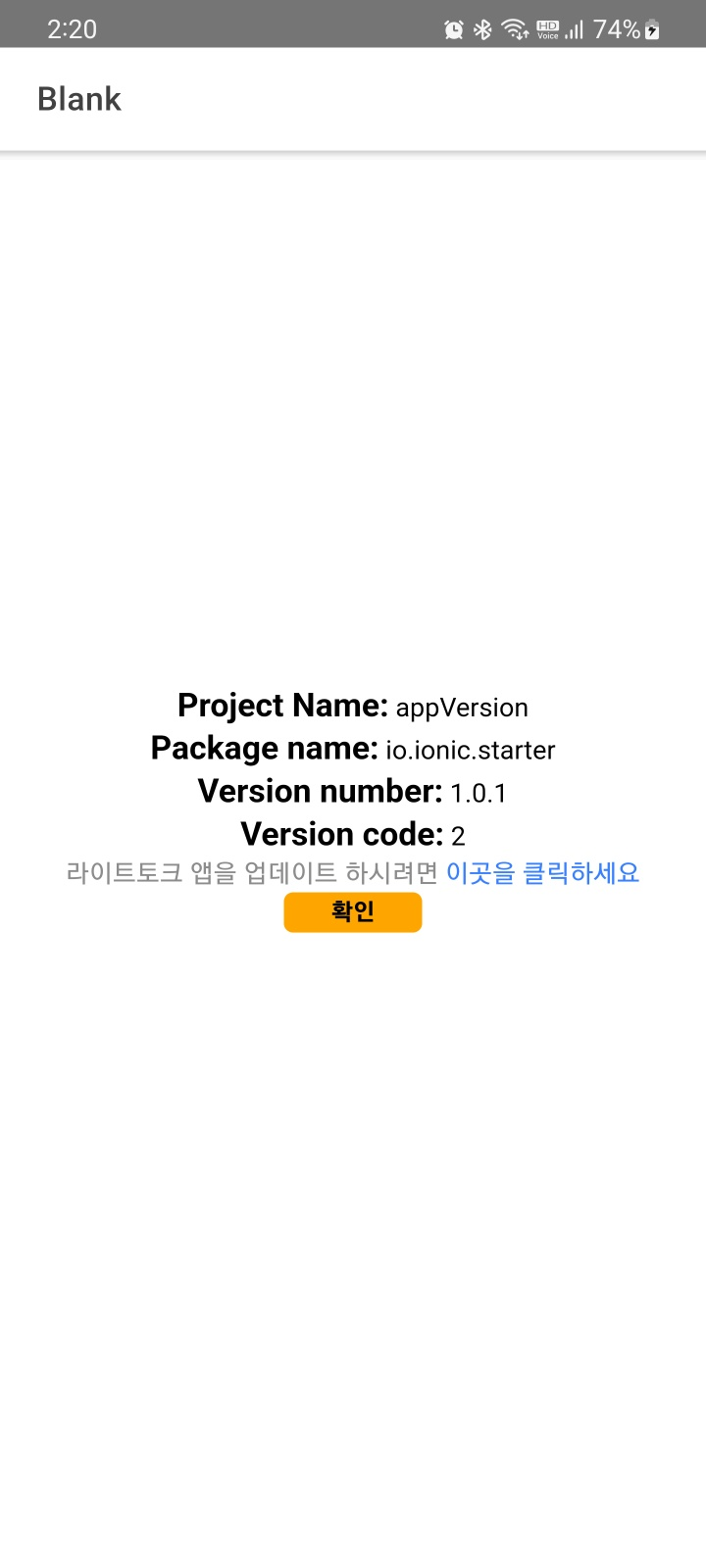
기존 텍스트에 임의로 버튼 하나를 추가했다.
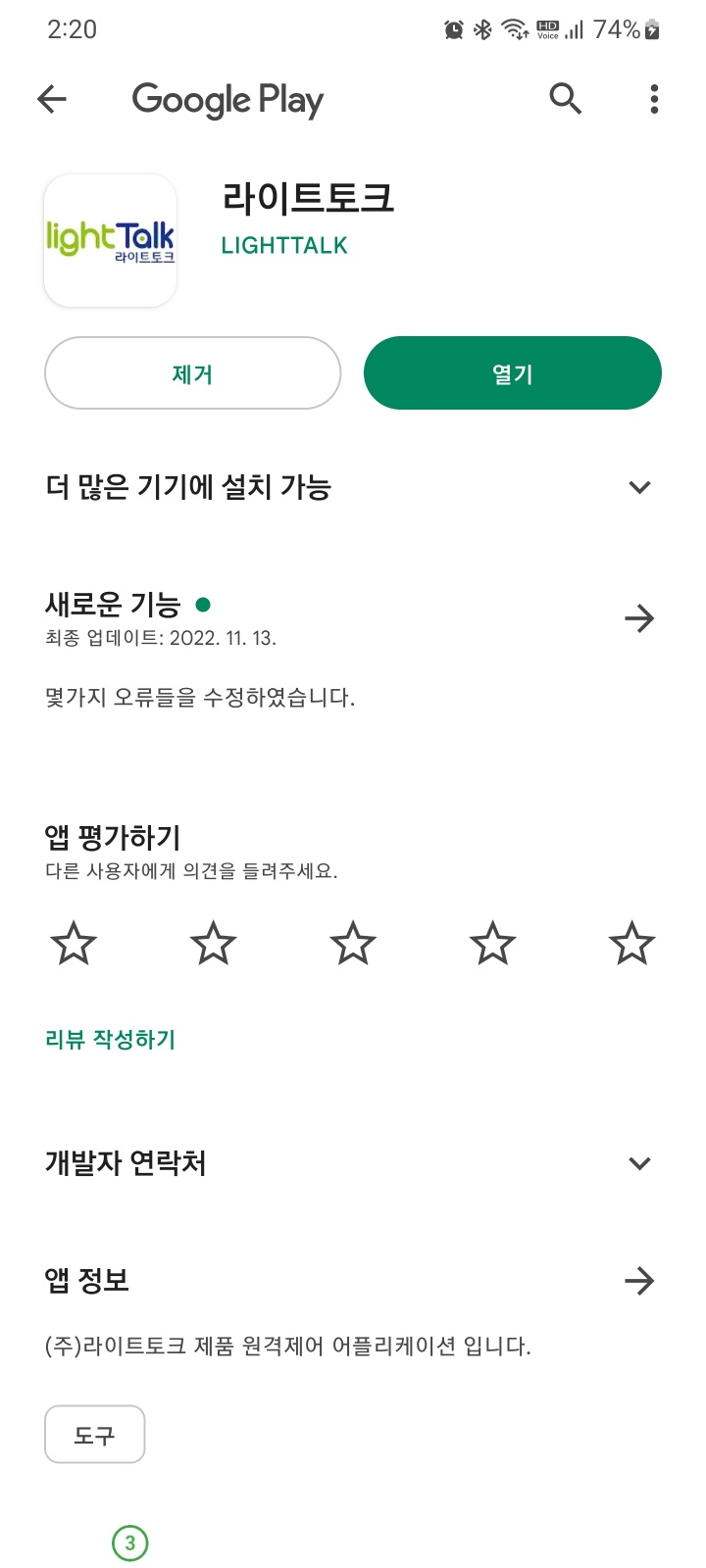
'이곳을 클릭하세요' 클릭 시

위와 같이 플레이스토어 링크로 이동한다.
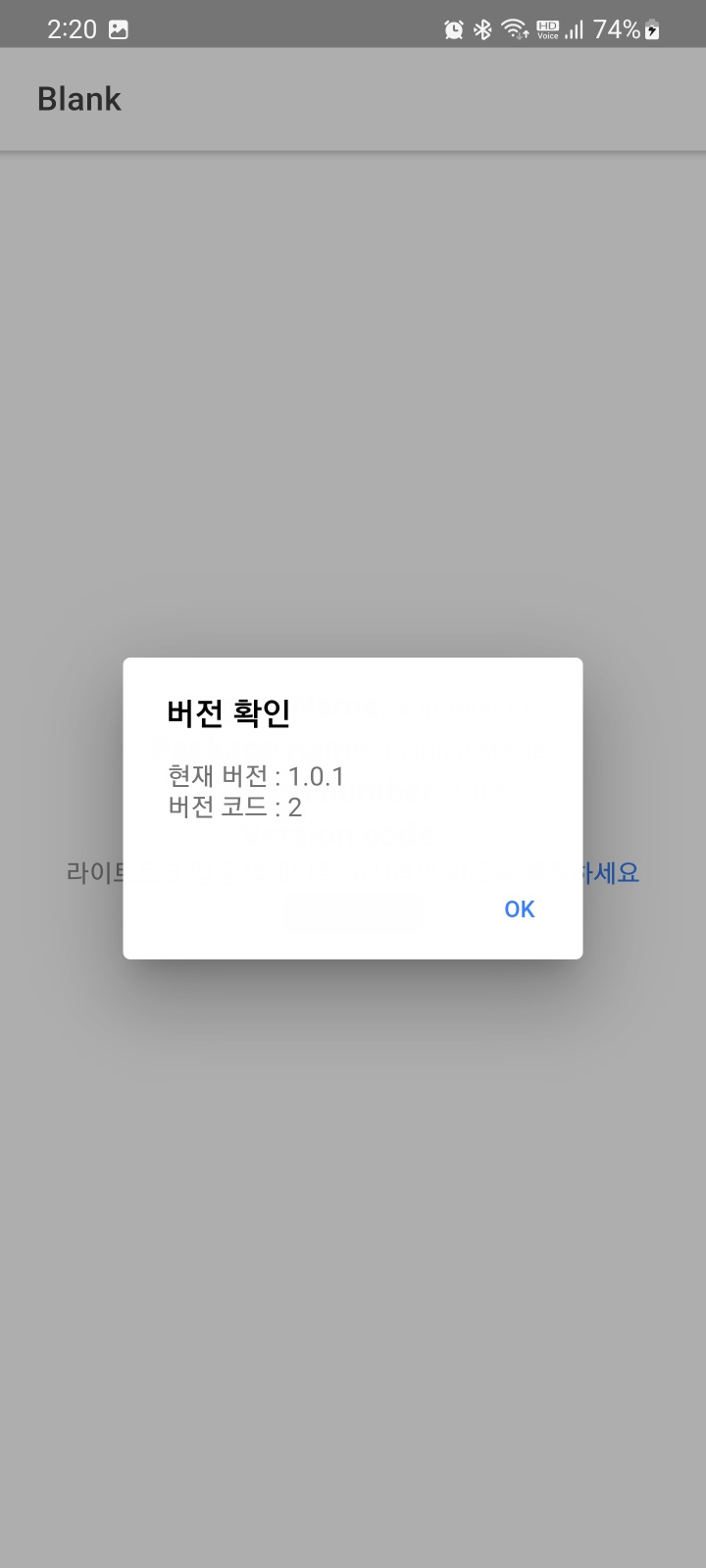
그리고 오늘 추가한 버튼을 누르게 되면

위와 같이 팝업창에 정보가 나타난다.
이 기능을 활용해서 지금처럼 버튼이 아닌
앱 실행 시 초기에 팝업이 나타나도록 하면 더 좋을 것 같다.
앞으로 알아봐야할 것은
1. 앱 실행 전 스크린 제어? 방법
2. 플레이스토어에 등록된 버전 정보 크롤링
등이 있겠다.
'개발 > Ionic framework' 카테고리의 다른 글
| Ionic App 수정 ( 뒤로가기 시 앱 종료 기능 추가 ) (0) | 2023.03.20 |
|---|---|
| Ionic App 수정( UI 수정 ) (0) | 2023.03.15 |
| [App] App의 현재 버전 확인 - 1 (0) | 2022.12.19 |
| [App] Ionic 앱 제작 (2) | 2022.12.02 |
| [App] Ionic framework 설정 (0) | 2022.12.02 |