2022. 12. 2. 11:20ㆍ개발/Ionic framework
2022.12.02 - [기록/개발 노트] - [App] Ionic framework 설정
[App] Ionic framework 설정
Android app 을 제작하기 위해서 Ionic framework 환경을 구성한다. Windows 10 환경에 Ionic 5 버전을 설치한다. Java SE jdk 설치 https://www.oracle.com/java/technologies/downloads/#java8-windows Download the Latest Java LTS Free Subsc
iruk.tistory.com
위 링크의 과정을 모두 거친 후 Ionic framework를 사용해서
Android app 제작하는 과정을 다룬다.
Ionic Project 생성

1. cmd 실행

ionic start2. 프로젝트를 생성하고 싶은 디렉토리에서
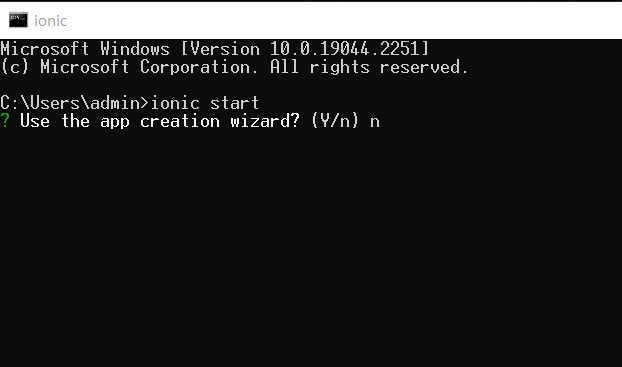
ionic start 입력

3. app creation wizard 미사용
( 사용해도 상관은 없음 )

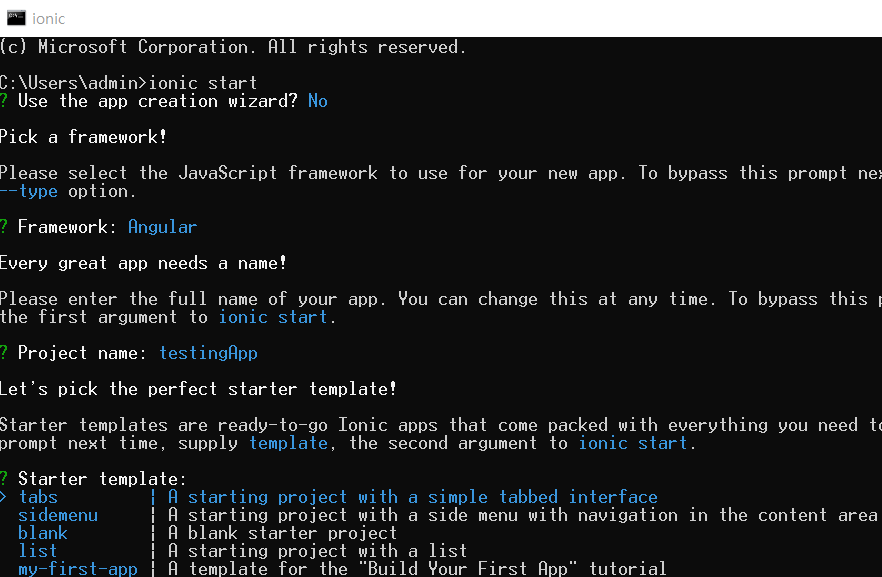
4. Framework 는 Angular 선택

5. Project name 지정 후 template 중 tabs 선택

위와 같은 템플릿을 지정해줌. tabs 를 테스트용으로 선택

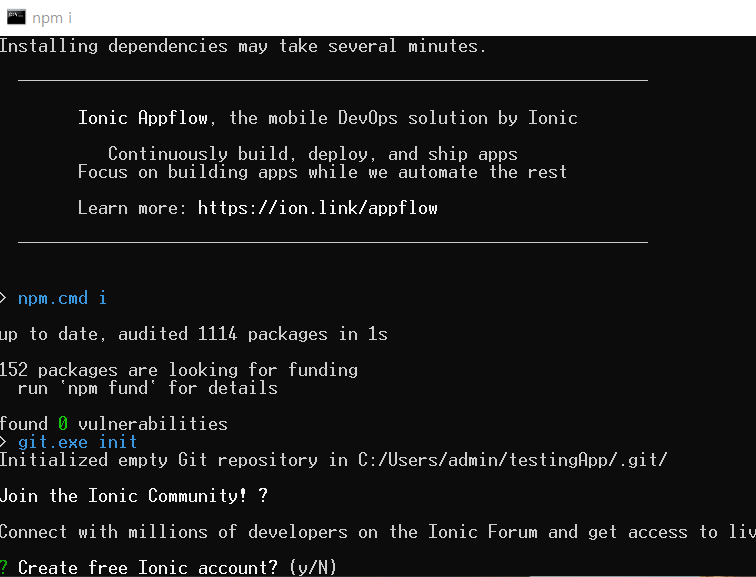
6. Create free Ionic account? N 입력


7. 성공적으로 생성되면 해당 디렉토리에 프로젝트가 있음

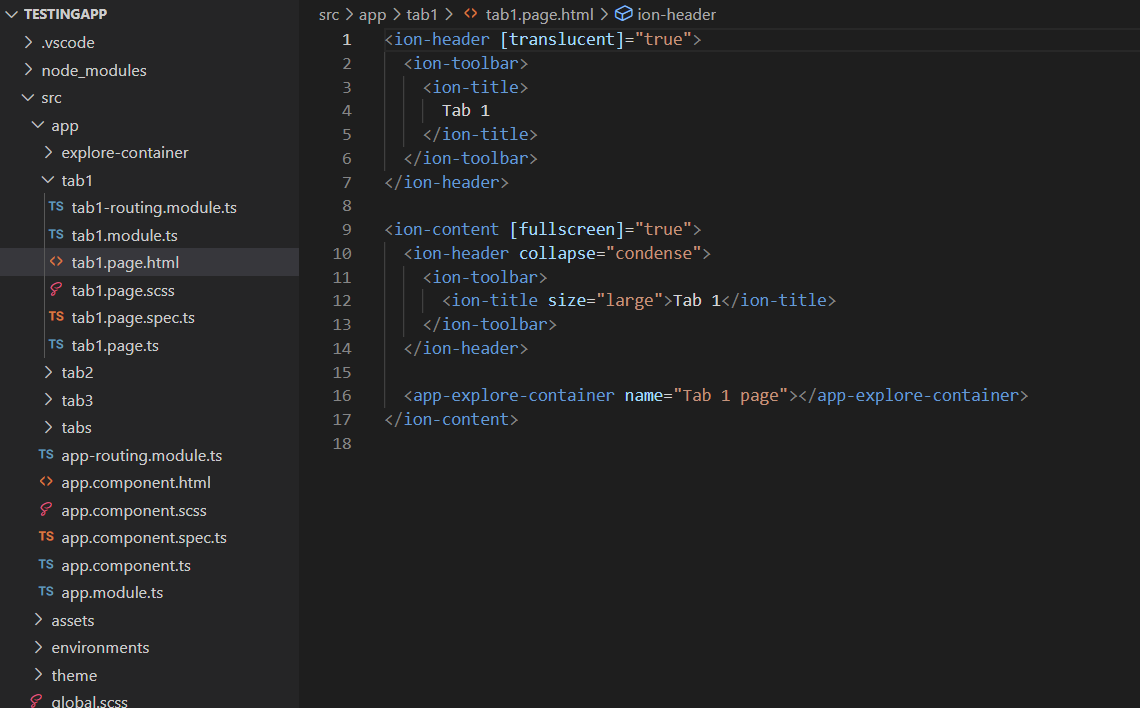
해당 프로젝트를 visual code 로 열어보면
템플릿에 맞춰서 생성된 소스를 볼 수 있음
원하는 대로 html, css, typescript 를 수정해 앱 제작 가능
Android Studio 연동

ionic cap sync1. cmd실행 후 해당 프로젝트 경로로 이동
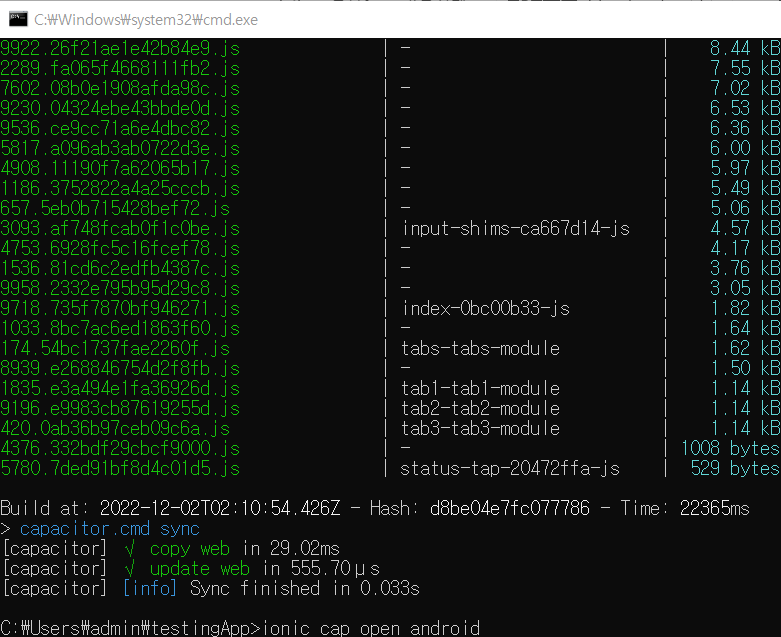
ionic cap sync 입력
ionic 프로젝트의 소스를 동기화 해주는 단계
Visual code에서 소스를 수정하고 나서
ionic cap sync입력을 해줘야 적용됨

ionic cap open android2. 완료되면 ionic cap open android 실행
해당 프로젝트를 android studio와 연동

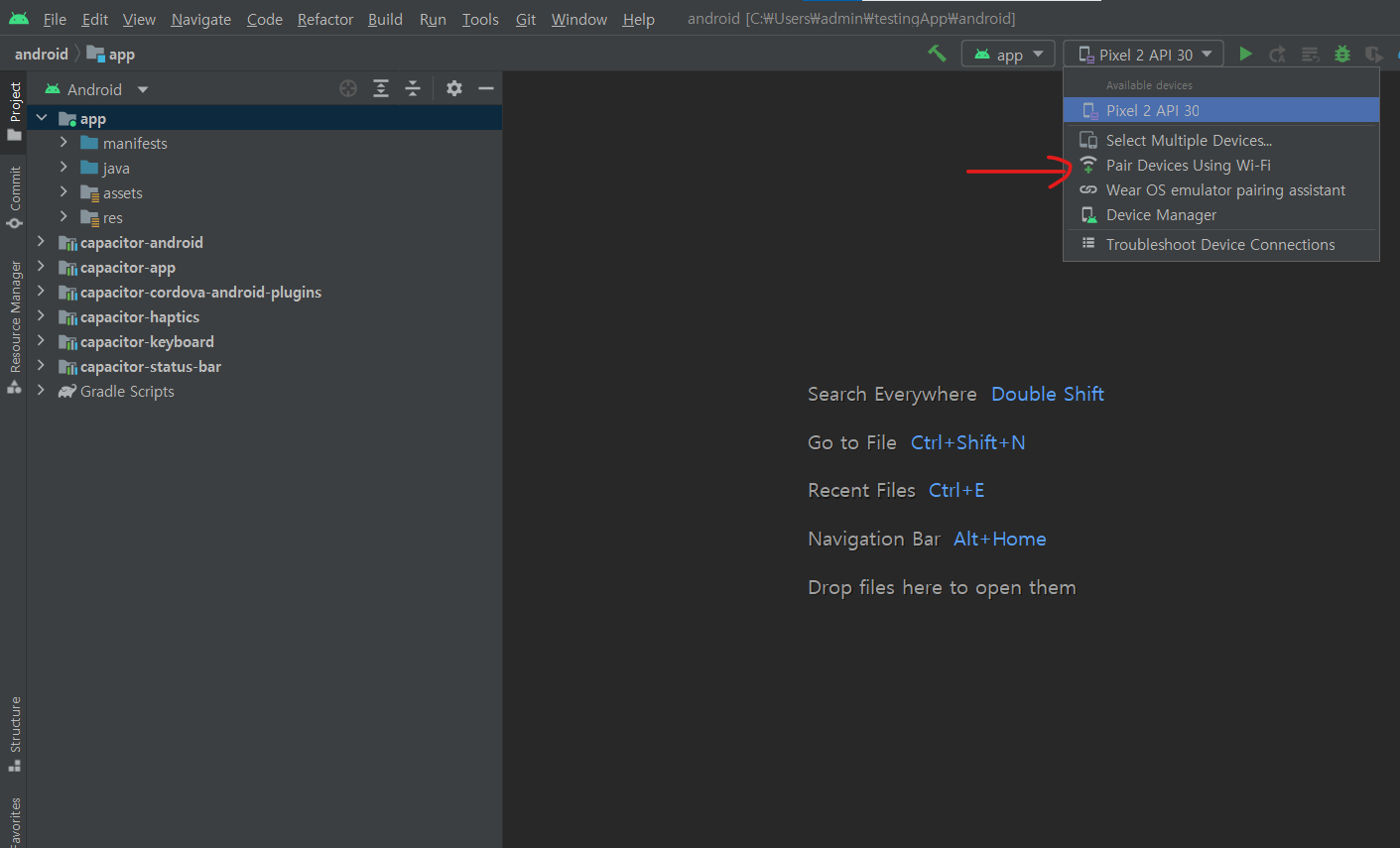
3. Android studio가 실행되면 Pair Devices Using Wi-Fi
스마트폰과 연결단계

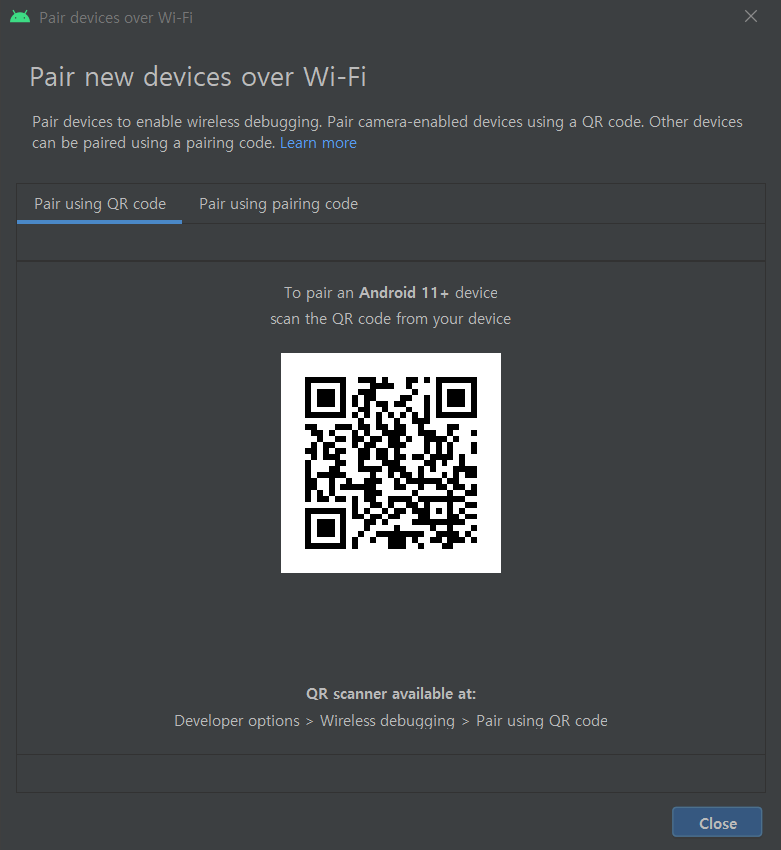
4. 스마트폰 개발자 모드 -> 무선 디버깅 에서 QR code 스캔

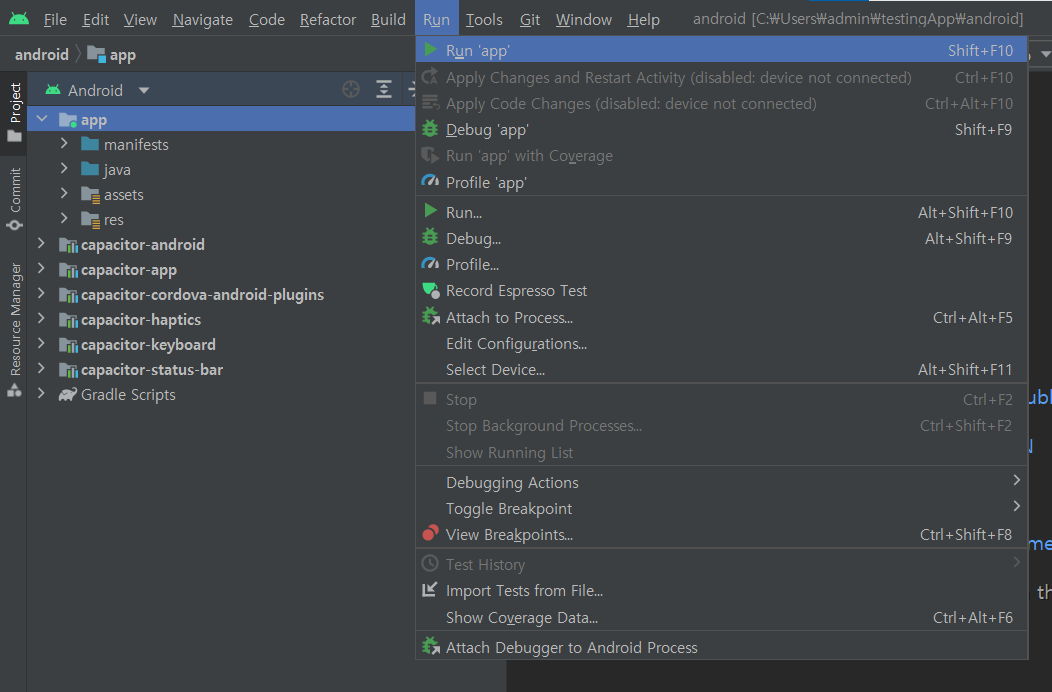
5. 스마트폰과 연결 후 Run->Run 'app' 클릭하면
휴대폰에 임의의 어플이 생성됨
!! 배포 단계에서 오류가 발생하는 경우가 있음
그럴 때는 JDK의 버전 문제일 가능성이 큼
JAVA를 11.0 버전으로 새로 설치 후
File->settings->Build->Build tools->Gradle 에서
11 버전의 JAVA를 선택

Ionic App 개발 팁
https://ionicframework.com/docs/
Introduction to Ionic | Ionic Documentation
Open-Source UI Toolkit to Create Your Own Mobile Apps
ionicframework.com
Ionic document에 다양한 라이브러리와
Ionic 에서 제공하는 html 소스들이 있음
입맛에 맞는 라이브러리를 잘 사용해서 원하는 앱 구현 가능
'개발 > Ionic framework' 카테고리의 다른 글
| Ionic App 수정 ( 뒤로가기 시 앱 종료 기능 추가 ) (0) | 2023.03.20 |
|---|---|
| Ionic App 수정( UI 수정 ) (0) | 2023.03.15 |
| [App] App의 현재 버전 확인 - 2 (0) | 2022.12.20 |
| [App] App의 현재 버전 확인 - 1 (0) | 2022.12.19 |
| [App] Ionic framework 설정 (0) | 2022.12.02 |