2022. 12. 19. 13:41ㆍ개발/Ionic framework
2022.12.02 - [기록/개발 노트] - [App] Ionic 앱 제작
[App] Ionic 앱 제작
2022.12.02 - [기록/개발 노트] - [App] Ionic framework 설정 [App] Ionic framework 설정 Android app 을 제작하기 위해서 Ionic framework 환경을 구성한다. Windows 10 환경에 Ionic 5 버전을 설치한다. Java SE jdk 설치 https://w
iruk.tistory.com
Ionic framework 를 사용해서 Android app 제작을 했었다.
이미 App을 제작하고 난 뒤에 뒤늦게 블로그 기록을 시작해서
App을 만드는 과정은 따로 기록하지 않았다.
제작과정 및 기본적인 구조는
머릿속에 잡혀 있어서
포트폴리오 용도가 아니라면 기록할 일이 없을 것 같지만
나중에 필요하게 된다면
정리해서 기록할 생각이다.


위와 같이 주변 BLE 기기를 Scan 하고
(주)라이트토크 기기의 이름을 가진 장치에
연결 후 제어하는 App이다.
현재 개발중인 스마트 환풍기를 BLE로 제어하는 용도이다.


그 이외에도 이런식으로 Node-red UI를 활용해 제작했었다.
어두운 버전의 App은 정식출시 하지 않은
개발 단계이며
위에서 소개한 App은 현재 플레이스토어에
정식 출시되어있다. 수정할 부분이 많은 상태.
App을 개발하면서 한 가지 생각이 떠올랐다.
사용자가 현재 어떤 버전을 사용하는지
알게 해주면 좋을 것 같다는 생각이 들었다.
앱이 실행되자 마자 현재 버전을 확인하고
사용자에게 업데이트 여부를 묻는 동작을 구현하고 싶었다.
여러가지 자료들을 찾아보았다.
UpdateChecker 라이브러리
https://github.com/pietrorampini/UpdateChecker
GitHub - pietrorampini/UpdateChecker: Increase your app's updates
Increase your app's updates. Contribute to pietrorampini/UpdateChecker development by creating an account on GitHub.
github.com
위 링크에 있는 라이브러리를 사용하면
구글 플레이스토어에서 앱의 버전을 크롤링 할 수 있다고 해서
사용하려고 했다.

하지만 나는 Android Studio 지식이 많이 부족하다.
앱을 제작할 때 Ionic framework 를 사용해 기본 틀을 제작하고
Android Studio 를 사용해 배포를 했는데
Ionic은 그래도 어느정도 다루지만
Android Studio 에서는 App의 버전, 아이콘 이미지, 이름 등만
수정해본 수준이라서 새로운 라이브러리를 어디에 install 하는지,
그리고 Android Studio의 체제 및 메커니즘을 잘 모르는 상태라서
활용하기 어려웠다.
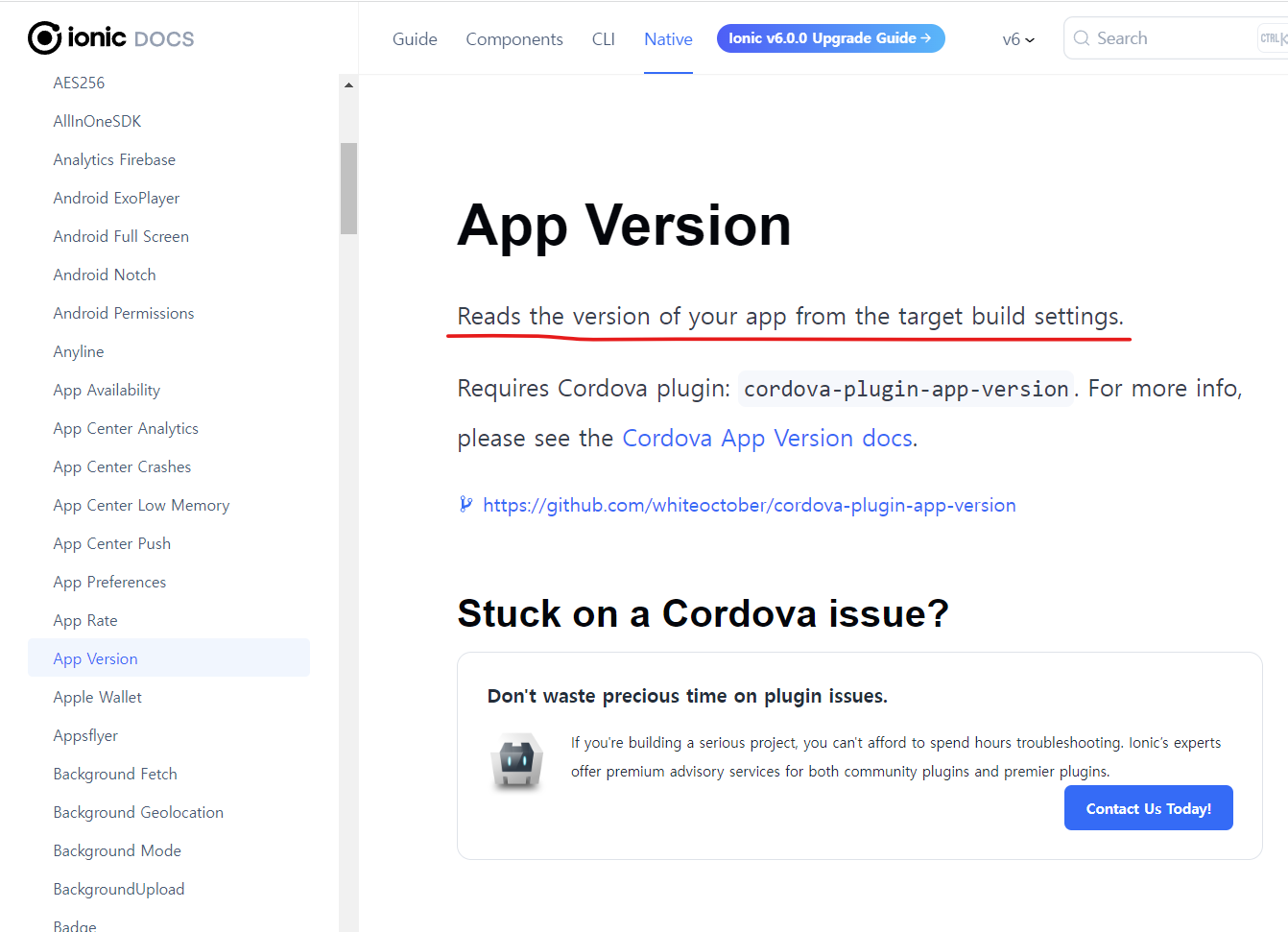
App Version 라이브러리
https://ionicframework.com/docs/native/app-version
App Version | Ionic Documentation
App Version | Cordova Plugin App Version to Read Ionic Apps
ionicframework.com
그래서 문득 Ionic 자체에 라이브러리가 있지 않을까 생각이 들었다.
App Version이라는 라이브러리가 존재했다.

App의 버전을 읽는 용도의 라이브러리 인 것 같다.
하지만 Ionic에는 잘 관리되지 않거나
제작해놓고 업데이트가 없는 라이브러리들이 다수 존재한다.
그래도 일단 사용해보기로 했다.

github에서 간단한 사용법을 확인해보았다.
getVersionNumber(), getAppName(), getPackageName() 등의
명령어를 사용해서 변수에 그 값을 저장할 수 있도록 되어있는 듯 하다.
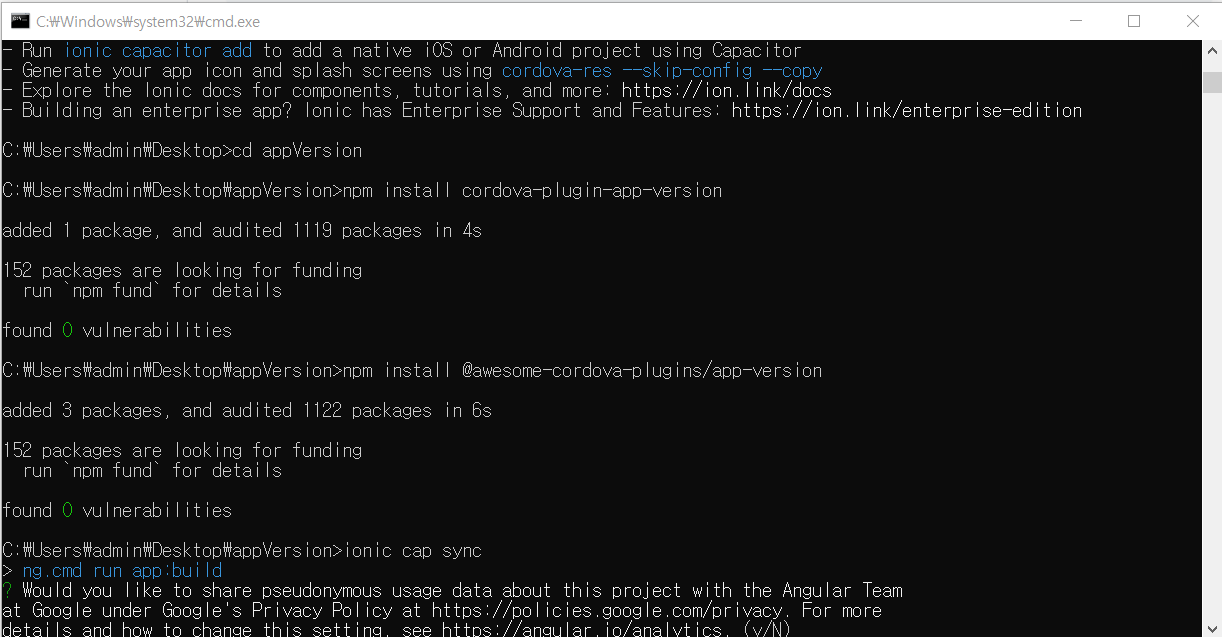
npm install cordova-plugin-app-version
npm install @awesome-cordova-plugins/app-version
ionic cap sync위 명령어들을 프로젝트 디렉토리에서 실행한다.


위와 같이 sync를 맞춘 뒤에
visual code로 프로젝트를 열어 소스를 수정한다.
app.module.ts 수정

라이브러리 관리 소스 app.module.ts 에서
install 했던 App Version 라이브러리를 추가한다.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AppVersion } from '@awesome-cordova-plugins/app-version/ngx';
// 윗줄 추가
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [AppVersion,{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],
// providers 에 AppVersion 추가
bootstrap: [AppComponent],
})
export class AppModule {}home.page.ts 수정
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { AppVersion } from '@awesome-cordova-plugins/app-version/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
ionAppName: string | undefined;
ionPackageName: string | undefined;
ionVersionNumber: string | undefined;
ionVersionCode: string | number | undefined;
constructor(
platform: Platform,
private appVersion: AppVersion
) {
platform.ready().then(() => {
this.appVersion.getAppName().then(res => {
this.ionAppName = res;
}).catch(error => {
alert(error);
});
this.appVersion.getPackageName().then(res => {
this.ionPackageName = res;
}).catch(error => {
alert(error);
});
this.appVersion.getVersionNumber().then(res => {
this.ionVersionNumber = res;
}).catch(error => {
alert(error);
});
this.appVersion.getVersionCode().then(res => {
this.ionVersionCode = res;
}).catch(error => {
alert(error);
});
});
}
}앱 / 패키지 이름, 버전, 버전코드 각각 변수를 생성하고
App Version 라이브러리의 명령어들을 사용해
각각의 값들을 변수에 저장한다.
home.page.html 수정
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Blank</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<strong>App Name:</strong> {{ ionAppName }} <br>
<strong>Pacakge name:</strong> {{ ionPackageName }} <br>
<strong>Version number:</strong> {{ ionVersionNumber }} <br>
<strong>Version code:</strong> {{ ionVersionCode }}
<p>라이트토크 앱을 업데이트 하시려면 <a target="_blank" rel="noopener noreferrer" href="https://play.google.com/store/apps/details?id=lightTalk.lightTalk.com">이곳을 클릭하세요</a></p>
</div>
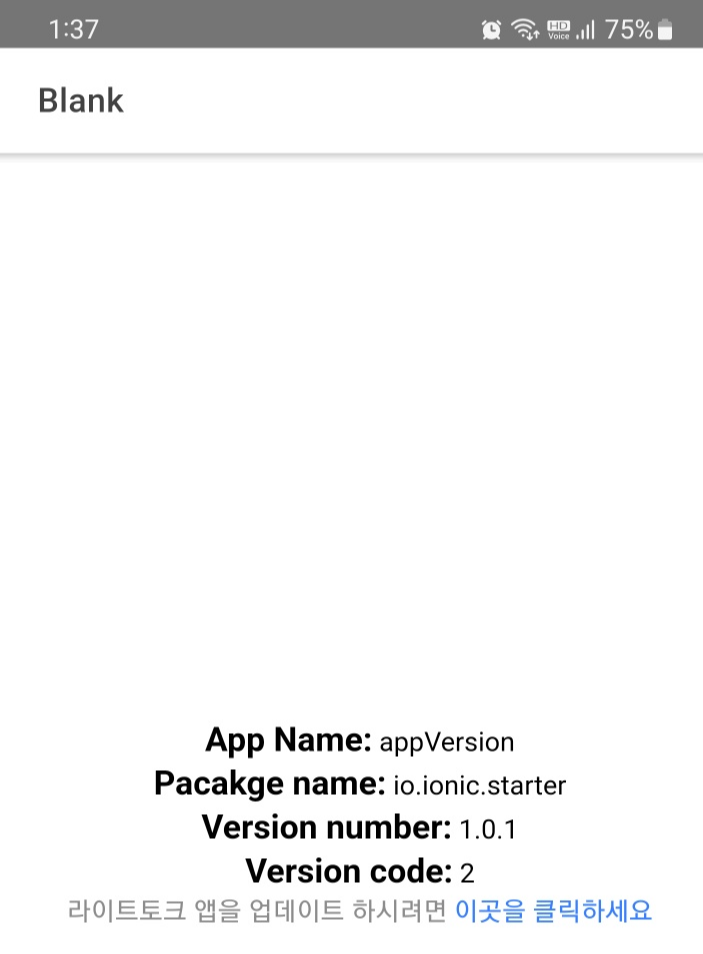
</ion-content>각 변수의 값들을 {{ }} 로 호출해 화면상 나타내고
해당 앱의 업데이트 link 를 추가해준다.

위와 같이 정상적으로 앱의 버전, 이름 등이 나타난다.
각각의 값들은 Android Studio에서 build.gradle 파일에 있다.
//Android Studio의 'build.gradle' 파일의 일부분
defaultConfig {
applicationId "io.ionic.starter"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 2
versionName "1.0.1"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
aaptOptions {
// Files and dirs to omit from the packaged assets dir, modified to accommodate modern web apps.
// Default: https://android.googlesource.com/platform/frameworks/base/+/282e181b58cf72b6ca770dc7ca5f91f135444502/tools/aapt/AaptAssets.cpp#61
ignoreAssetsPattern '!.svn:!.git:!.ds_store:!*.scc:.*:!CVS:!thumbs.db:!picasa.ini:!*~'
}
}위 값들을 수정하면 해당 화면 값이 변한다.
초기에는 versionCode 는 1,
versionName 은 "1.0" 인데
변화를 알기 위해 값을 수정한 상태다.
정상적으로 기본 동작을 구현했다.
추후에 App에서는 이렇게 화면에 바로 나타내지 말고
만약 새로운 App 버전이 플레이스토어에 등록되면
그 때만 화면에 팝업으로 처리하도록 구현하고 싶다.
'개발 > Ionic framework' 카테고리의 다른 글
| Ionic App 수정 ( 뒤로가기 시 앱 종료 기능 추가 ) (0) | 2023.03.20 |
|---|---|
| Ionic App 수정( UI 수정 ) (0) | 2023.03.15 |
| [App] App의 현재 버전 확인 - 2 (0) | 2022.12.20 |
| [App] Ionic 앱 제작 (2) | 2022.12.02 |
| [App] Ionic framework 설정 (0) | 2022.12.02 |